- Что такое альтернативный текст?
- Используется несколькими способами:
- Как добавить альтернативный текст к изображениям
- Альтернативный текст и подписи
- Альтернативные текстовые рекомендации
- 1. Точно опишите содержание и функции изображения
- 2. Чем короче, тем лучше, но не слишком коротким
- 3. Используйте правильную пунктуацию и орфографию
- 4. Вам не нужен заголовок для доступности, но он может быть полезен по другим причинам.
- 5. Не включайте «изображение», «фотографию» и т. Д.
- 6. Если ваше изображение содержит текст, оно должно быть включено в альтернативный текст
- 7. Не полагайтесь на свою проверку доступности
- 8. Изображения со ссылками должны включать назначение ссылки в альтернативном тексте.
- Альтернативный текст для диаграмм, графиков и таблиц
- Альтернативный текст и SEO
Если вы создаете или публикуете какой-либо цифровой контент, вероятно, вы уже хотя бы что-то слышали о важности создания контента, доступного для людей с ограниченными возможностями. Альтернативный текст (также называемый «альтернативный текст») помогает гарантировать, что люди, которые являются слепыми или слабовидящими, или у кого могут быть другие физические или когнитивные нарушения, могут получить доступ и понять визуальный контент, такой как изображения, диаграммы и графики.
В Соединенных Штатах Закон об американцах-инвалидах (ADA) требует, чтобы весь цифровой контент был доступен для людей с ограниченными возможностями. Другие страны имеют свои собственные требования. Для людей, которые используют программы чтения с экрана или другие вспомогательные технологии для доступа к цифровому контенту, доступный контент крайне важен для обеспечения того, чтобы они могли получать доступ к контенту и понимать его так же, как это делает тот, кто не нуждается в помощи.
Что такое альтернативный текст?
Альтернативным текстом, в его самой простой форме, является фоновый код, добавляемый к цифровому изображению, который позволяет программе чтения с экрана или другой вспомогательной технологии описывать содержание и значение изображения для тех, кто не может видеть изображение или может быть не в состоянии обработать изображение из-за когнитивная инвалидность.
Используется несколькими способами:
- Программы чтения с экрана и другие вспомогательные технологии используют его для описания изображения для пользователей, чтобы они могли получить доступ к контенту и понять его.
- В браузерах, где изображения заблокированы, вместо изображения отображается альтернативный текст.
- Поисковые системы используют его для определения содержания и контекста изображений.
Программы чтения с экрана могут определить наличие изображения, но не могут проанализировать их содержимое. Альтернативный текст читается вместо изображения, чтобы дать пользователям понимание значения и контекста изображения.
Как добавить альтернативный текст к изображениям
К сожалению, нет единого способа добавить альтернативный текст. Разные программные платформы делают это по-разному. Проверьте документацию вашего программного обеспечения или файлы справки для получения информации о том, как добавить альтернативный текст к вашим изображениям с этой платформы.
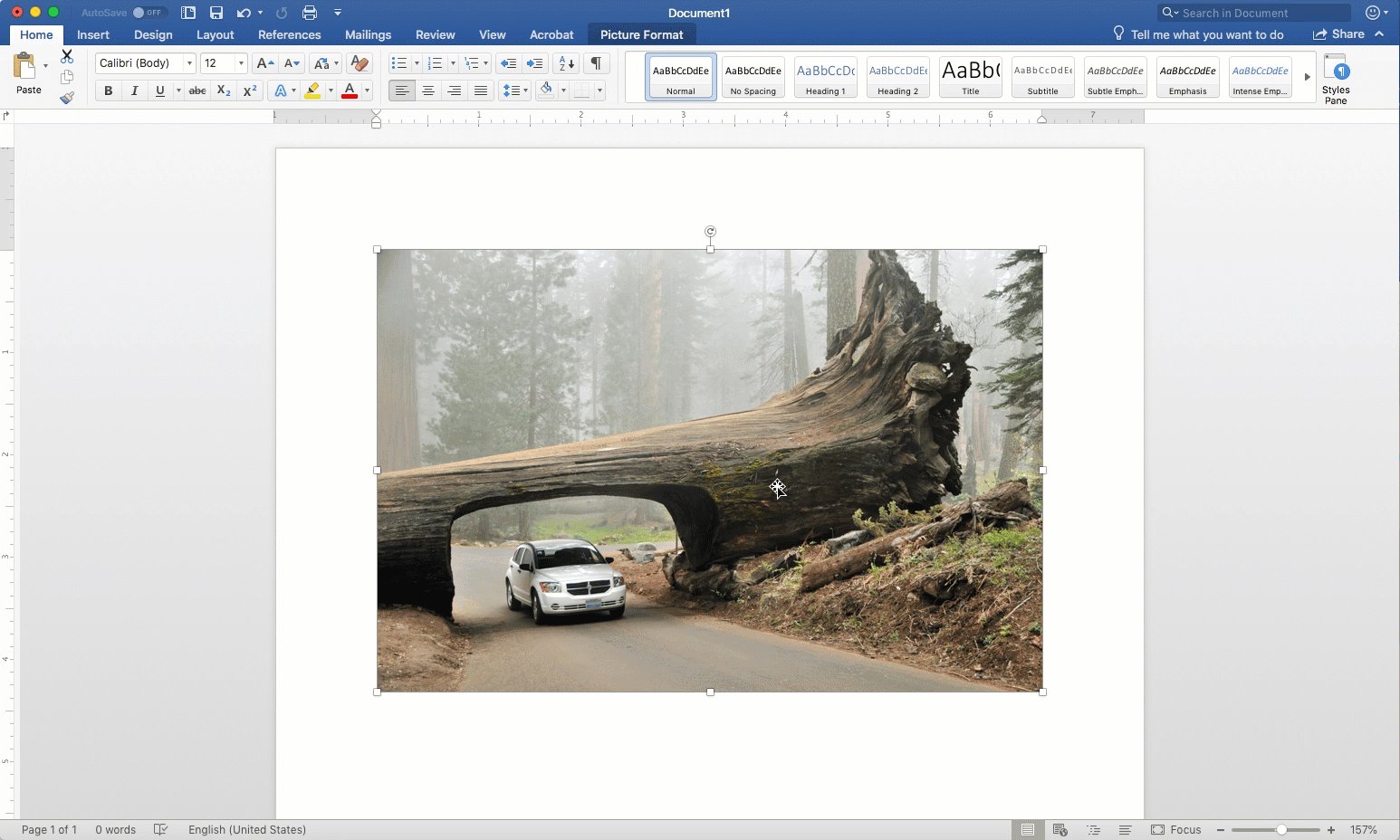
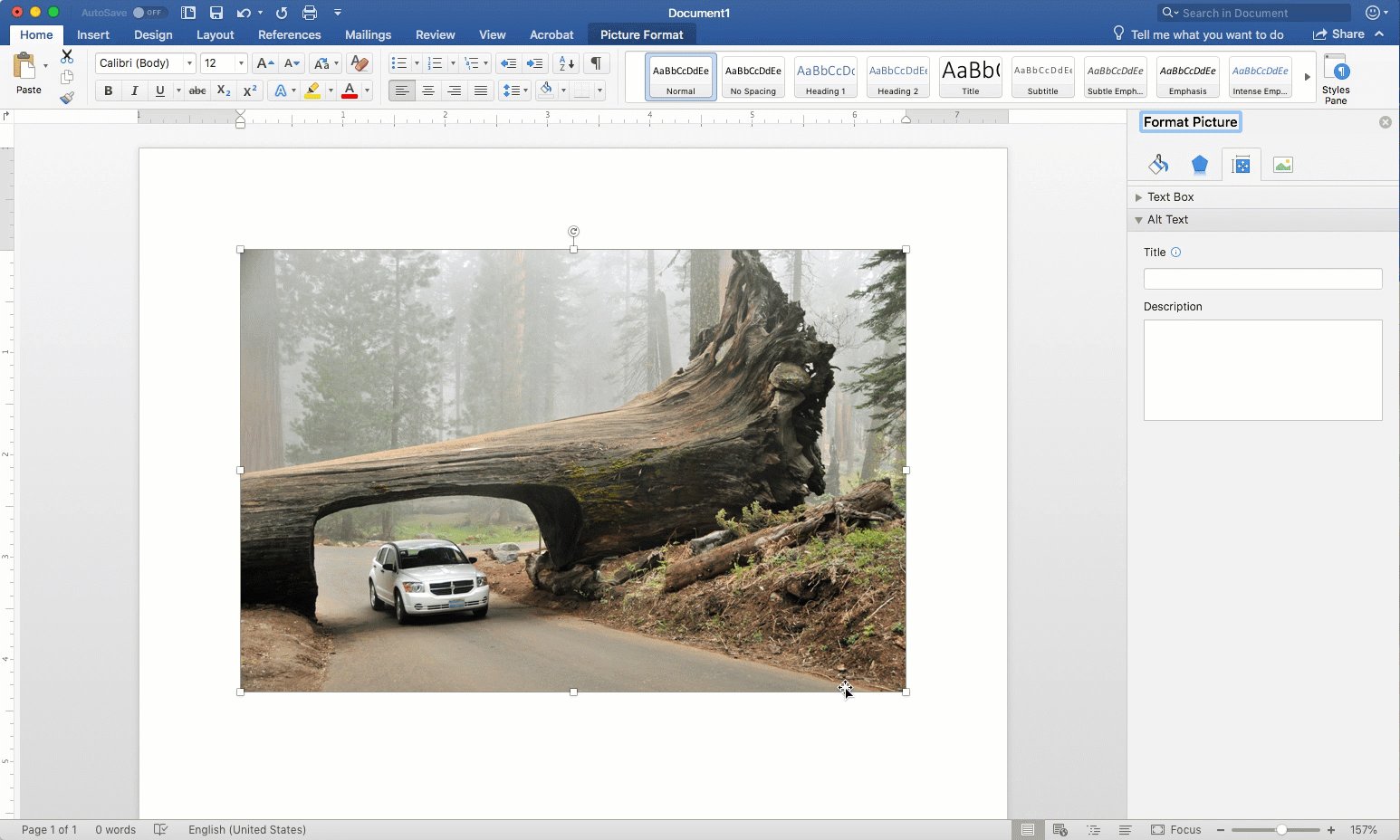
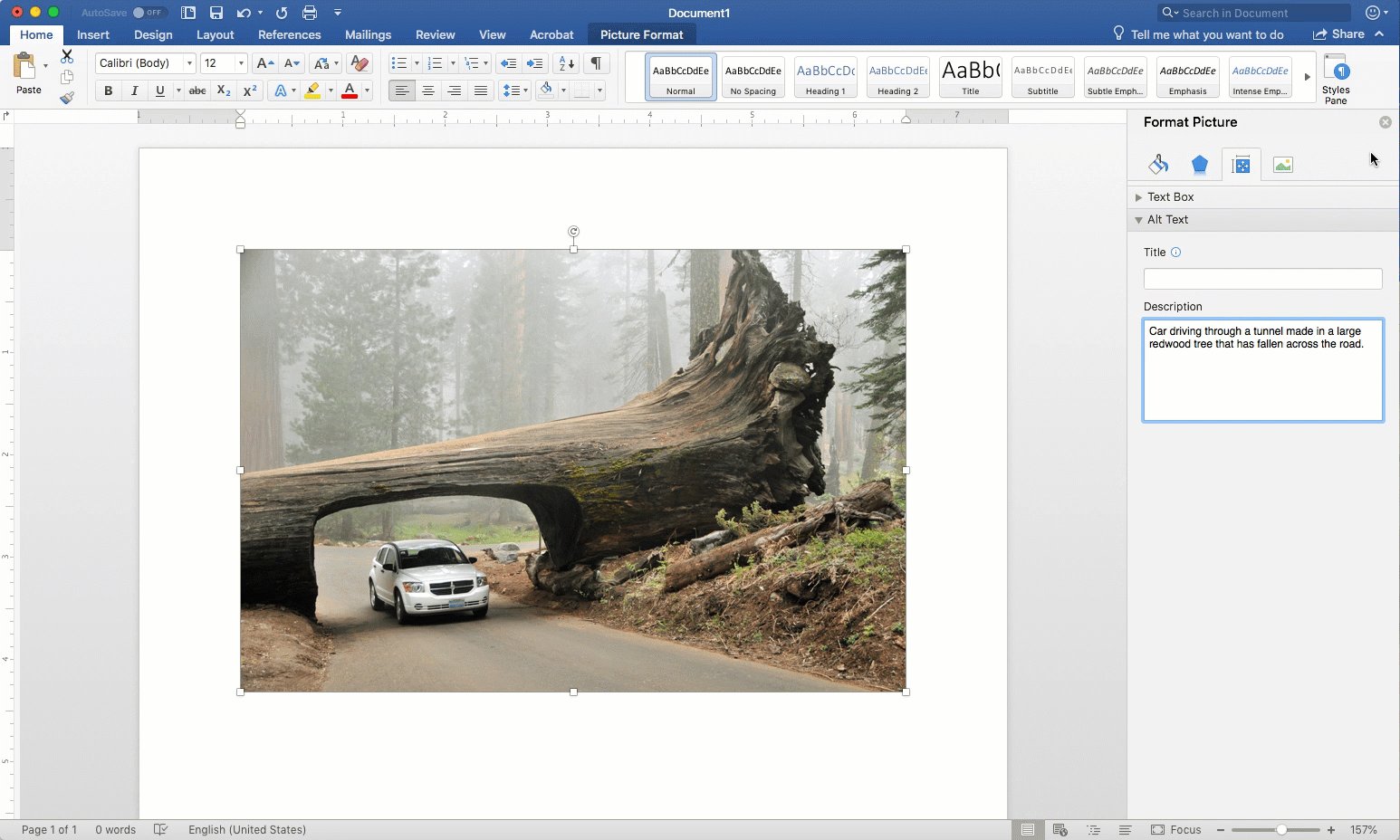
Например, в Microsoft Word щелкните правой кнопкой мыши изображение и выберите «Добавить альтернативный текст». Затем добавьте свой текст в окно альтернативного текста на открывшейся боковой панели. Когда вы закончите, просто закройте боковую панель, и ваш альтернативный текст будет сохранен с изображением.

Альтернативный текст и подписи
Альтернативный текст и подписи во многом похожи. Оба предоставляют описание изображения и контекст того, как изображение вписывается в остальное содержимое. Тем не менее, альтернативный текст, как правило, «за кадром», тогда как подписи видны всем, кто заходит на страницу. Кроме того, подписи не всегда могут включать в себя полное описание изображения и его содержимого, поскольку они обычно используются для улучшения или обеспечения контекста для видимого изображения.
Тем не менее, подписи могут быть более полезными в целях доступности. Подписи особенно полезны для изображений, для точного описания которых может потребоваться много альтернативного текста. Вместо создания длинного и менее полезного альтернативного текста можно сделать более длинные описания, используя подпись. Затем альтернативный текст может дать краткое описание изображения и предложить пользователю взглянуть на подпись для более полного описания и / или контекста.
Альтернативные текстовые рекомендации
Создание хорошего альтернативного текста - это не наука, а скорее искусство. Слишком коротко, и это может не дать достаточно деталей. Слишком долго, и это может быть утомительно. Но вот несколько вещей, которые следует иметь в виду при создании альтернативного текста.
1. Точно опишите содержание и функции изображения
Люди, которые используют вспомогательные технологии, полагаются на содержимое альтернативного текста, чтобы дать им не только то, что содержит изображение, но и любой контекст для изображения, если оно недоступно. В зависимости от сложности изображения, может быть лучше обеспечить контекст в тексте вашего контента, чтобы избежать чрезмерно длинного альтернативного текста.
2. Чем короче, тем лучше, но не слишком коротким
Одной из основных проблем с альтернативным текстом является длина. Многие программы чтения с экрана * будут читать весь текст или его текст как написано. Другими словами, часто кто-то, использующий вспомогательные технологии, не может пропустить вперед, чтобы найти более релевантный контент или сделать паузу и вернуться к тому, чего не понимал. Если наиболее релевантный контент находится в конце вашего альтернативного текста, пользователь должен будет прослушать всю нерелевантную информацию, прежде чем выяснить, почему изображение включено.
Дайте достаточно деталей, чтобы точно описать изображение, но избегайте мельчайших деталей, которые не обязательно усиливают смысл того, почему изображение было включено.

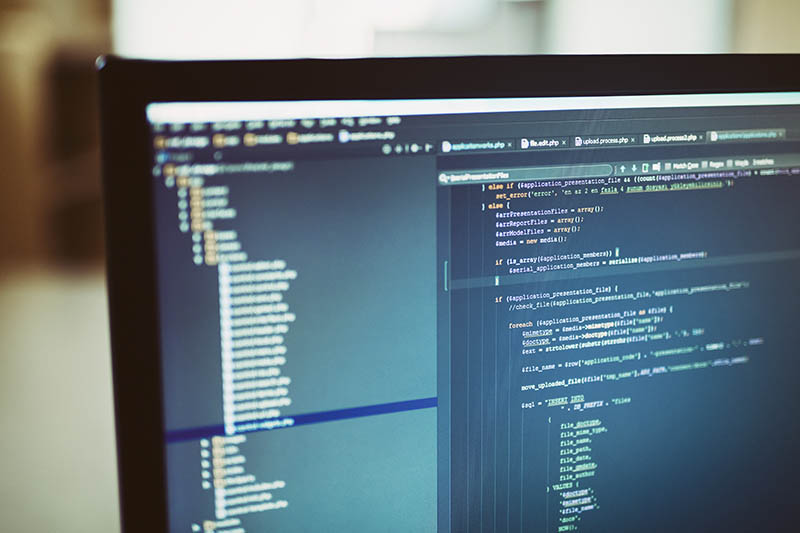
Например, на изображении выше есть несколько способов описать его в зависимости от того, что он пытается передать в контексте окружающего контента.
Было бы заманчиво просто описать это как экран компьютера. И в некоторых случаях этого может быть достаточно. Но в статье об использовании размытия экрана для сокрытия конфиденциальной информации вам может понадобиться описать изображение как экран компьютера с размытым деревом файлов для конфиденциальности.
Если в статье речь шла об определенном типе кодирования, и на изображении была попытка показать пример этого кода, вам может понадобиться более подробно узнать, какой код отображается.
Или, может быть, статья о ширине скоса на экране компьютера, так что вместо этого нужно будет подробнее об этом.
В этом смысле создание хорошего альтернативного текста - это скорее искусство, а не наука. Ваш альтернативный текст должен быть достаточно длинным, чтобы точно описать изображение, но не настолько длинным, чтобы быть громоздким.
3. Используйте правильную пунктуацию и орфографию
Большинство программ чтения с экрана * будут читать альтернативный текст в точности так, как он выглядит, включая ошибки правописания и пунктуации. В таких программах, как Microsoft Word, нет возможности проверить орфографию или грамматику вашего альтернативного текста, поэтому вы должны быть очень осторожны.
Точно так же вы должны использовать правильную пунктуацию, иначе ваш альтернативный текст может звучать как действительно раздражающее разбитое предложение, или, что еще хуже, вообще не имеет никакого смысла.
На самом деле, неплохо создать новый документ, в котором вы можете составить альтернативный текст, используя встроенные в Word средства проверки орфографии и грамматики, а затем, когда вы довольны и без ошибок, скопируйте и вставьте его в альтернативный текст. текстовое окно любого программного обеспечения, которое вы используете.
Большинство современных браузеров автоматически проверяют орфографию, поэтому, если вы пишете что-то в системе управления контентом (CMS) или в Документах Google, вполне вероятно, что ваша орфография и грамматика будут проверены, но это хорошая практика, чтобы корректировать независимо.
Совет для профессионалов: убедитесь, что ваши рецензенты контента также проверяют, чтобы убедиться, что ваш альтернативный текст является правильным описанием изображения, использует правильную орфографию и грамматику, а также ясен и лаконичен при просмотре остальной части вашего контента.
4. Вам не нужен заголовок для доступности, но он может быть полезен по другим причинам.
С точки зрения доступности указывать ваше изображение не обязательно. Большинство программ чтения с экрана даже не будут беспокоиться об этом. Тем не менее, заголовок будет отображаться в виде всплывающей подсказки, когда кто-то просматривает ваш сайт, наводя курсор на изображение. Название также может помочь поисковым сканерам лучше понять содержание и цель изображения.
Тем не менее, вы никогда не должны жертвовать четким и кратким альтернативным текстом, который точно описывает изображение в пользу выигрыша дополнительной точки или двух по шкале SEO.
5. Не включайте «изображение», «фотографию» и т. Д.
Когда программа чтения с экрана встречает изображение, она сообщает пользователю, что столкнулась с изображением. Таким образом, если ваш альтернативный текст содержит фразу «изображение», программа чтения с экрана скажет что-то вроде «Изображение. Изображение экрана компьютера… »
6. Если ваше изображение содержит текст, оно должно быть включено в альтернативный текст
Поскольку любой текст в изображении не будет читаемым программой чтения с экрана, он должен быть включен в альтернативный текст, если он имеет отношение к значению изображения и контексту с окружающим контентом.

Глядя на изображение выше, в зависимости от контекста и цели, может быть необходимо описать в альтернативном тексте, который гласит надпись, «Задать больше вопросов». Если важно лучше понять цель, вам также может понадобиться описать это текст заглавными буквами.
Тем не менее, в статье о том, как разместить знак на стене, где фактический текст знака не важен, вам может понадобиться просто описать, что изображение показывает знак с центром между двумя настенными часами.
Как отмечалось выше в разделе « Альтернативный текст и подписи », если изображение содержит много текста, лучше вместо этого включить эту информацию в подпись. Вы также можете включить его в окружающий текст. В этих случаях вы хотели бы отметить в альтернативном тексте, что дополнительная информация об изображении включена в текст заголовка или текста.
В связи с рекомендациями относительно краткого сохранения альтернативного текста для изображений с разметкой и текстом, подобным тому, что вы можете создать в Snagit, я предлагаю использовать заголовок или окружающий текст для описания соответствующей разметки и текста. Это будет намного проще и полезнее для пользователей.
7. Не полагайтесь на свою проверку доступности
Многие инструменты для создания контента, такие как Microsoft Word и Adobe Acrobat, поставляются с полезными контролерами доступности. Они сканируют контент и ищут типичные ошибки, которые делают создатели контента, которые могут сделать контент недоступным. Они великолепны, и вы обязательно должны использовать их для проверки своего контента.
Но есть проблема: ваша программа проверки доступности может проверить, существует ли альтернативный текст, но не может определить качество этого альтернативного текста. По этой причине желательно, чтобы ваш рецензент контента также дважды проверил ваш альтернативный текстовый контент, чтобы убедиться, что он полезен и корректен.
8. Изображения со ссылками должны включать назначение ссылки в альтернативном тексте.
Еще один аспект доступного контента заключается в том, что все гиперссылки должны описывать пользователю, куда он их приведет. По этой причине такие ссылки, как «нажмите здесь» или «посетите нас», как правило, запрещены.
Точно так же изображение, которое функционирует как ссылка, должно также описывать пользователю, куда ссылка приведет их. Например, если на вашей странице есть кнопка с надписью «Загрузить бесплатную пробную версию», ваш альтернативный текст должен выглядеть примерно так: «Ссылка: Загрузить бесплатную пробную версию».
Альтернативный текст для диаграмм, графиков и таблиц
Диаграммы, графики и таблицы представляют собой особенно сложную проблему, когда речь идет об альтернативном тексте. Поскольку они, как правило, представляют относительно большой объем информации, любой альтернативный текст может оказаться довольно длинным и трудным для понимания. Поэтому я настоятельно рекомендую использовать заголовок, который точно описывает содержимое диаграммы или графика и его отношение к остальному содержимому. Затем ваш альтернативный текст может просто описать заголовок диаграммы и заметить, что полное описание содержимого доступно в заголовке или текстовом содержимом.

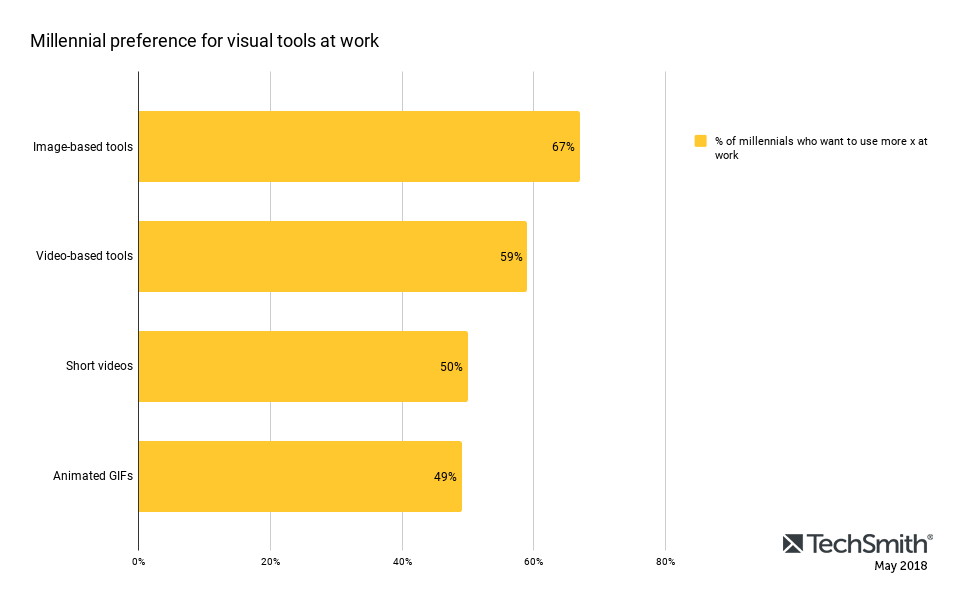
Как бы вы описали диаграмму выше (из нашего недавняя статья о нашем оригинальном исследовании коммуникаций на рабочем месте ) тому, кто этого не видит? Имейте в виду, что ваш альтернативный текст (или, что более вероятно, заголовок или основная часть содержания) должен будет предоставить всю соответствующую информацию, чтобы они могли понимать ее так же, как и тот, кто ее видит.
В этой статье блога, поскольку информация на диаграмме не обязательно соответствует теме, которую я пытаюсь сформулировать, я мог бы просто описать ее как сложную диаграмму информации о предпочтениях тысячелетних людей для визуальных инструментов в работе. Если бы эта статья была посвящена исследованию, мне нужно было бы описать фактический контент в альтернативном тексте или, более точно, в теле окружающего контента.
В отличие от изображений, большинство таблиц доступны для программ чтения с экрана. Пользователь может перемещаться по таблице, чтобы получить соответствующую информацию, если он выбрал. Тем не менее, альтернативный текст может предоставить краткое описание таблицы и обзор того, что она содержит, так что пользователь может решить, хотят ли они получить доступ к таблице или нет.
Альтернативный текст и SEO
Альтернативный текст необходим для создания доступного контента. Однако, это идет с бонусом: это также может помочь с SEO!
Тем не менее, самая высокая и лучшая цель создания альтернативного текста - улучшить доступ к вашему цифровому контенту. Попытка обыграть систему, наполнив свой альтернативный текст неуместными ключевыми словами или другой нерелевантной информацией, может быть действительно вредной.
В этой статье от Google о публикации изображений Они отмечают, что используют текстовый текст изображения и изображения, чтобы понять предмет изображения и его связь с остальным содержимым. Они также предлагают создать альтернативный текст, который фокусируется на «создании полезного, насыщенного информацией контента, который использует ключевые слова надлежащим образом и находится в контексте содержимого страницы». Google отмечает, что альт-текст заполнен неуместными ключевыми словами или альтернативный текст, который не является « не имеет отношения к изображению или остальному содержанию страницы и может привести к тому, что ваш сайт будет рассматриваться как спам.
Точно так же Yoast, создатель одного из самых популярных плагинов WordPress для SEO, рекомендует по возможности использовать ключевое слово статьи и когда это уместно, но они прямо говорят не вставлять ваши ключевые слова в каждый бит альтернативного текста.
Хотя это хороший обзор основ создания альтернативного текста для изображений и SEO, это, конечно, не последнее слово и не тема. Многие организации имеют свои собственные руководящие принципы для создания альтернативного текста, в то время как другие могут даже не осознавать, что им это вообще нужно!
Вы создаете альтернативный текст для изображений, включенных в ваш цифровой контент? Я хотел бы услышать ваши предложения, идеи и борьбу!
* Примечание: из-за различий в том, как различные вспомогательные технологии обрабатывают изображения и альтернативный текст, эта статья не предназначена для того, чтобы быть всесторонним обзором того, как ведут себя все вспомогательные технологии. Вместо этого рассмотрите предложенные здесь рекомендации, чтобы обеспечить доступность альтернативного текста для изображений как можно большему числу людей.
связанные с
Похожие
SEOПосмотрите, что один из наших счастливых клиентов говорит о наших услугах SEO ниже. Или зайдите на нашу страницу отзывов, чтобы узнать, почему так много наших клиентов рады поделиться своими историями успеха. Вы также можете проверить наши самые последние SEO Case Study узнать, как мы улучшили их рейтинг и рентабельность инвестиций всего за 6 коротких месяцев, и как мы можем сделать это и для вас. SEO серия
SEO серия Молодой, удивительный, активный и классный. LED LENSER® SEO - это молодая, захватывающая серия фар с яркими цветами, стильным дизайном и превосходной мощностью освещения. Благодаря эффектной упаковке Нью-Йорк Seo
... неса. По этой причине важно, чтобы вы искали лучшее SEO эксперт Нью-Йорк должен получить лучшие нью-йоркские услуги SEO . При принятии решения о выборе компании необходимо учитывать множество факторов. Например, вы хотите убедиться, что их цены конкурентоспособны, что они обещают результаты, и что они гибкие. Проведя надлежащие исследования и имея представление о том, что вы хотите, вы будете Что такое система показателей?
... икаторы и системы индикаторов являются жизненно важными инструментами, которые позволяют вам измерять, контролировать и управлять вашими SEO-методами. Индикаторные системы существуют в деловом мире уже более 90 лет. Система индикаторов DuPont, также называемая анализом ROI, является центральной отправной точкой. Он был разработан американской химической компанией Du Pont de Memours & Co и представлен в 1919 году. Индикаторные системы DuPont хорошо подходят как Брисбен SEO
SEO - это искусство оптимизации страниц вашего сайта для привлечения целевого трафика на него. Чем больше посетителей вашего сайта, тем больше потенциальных клиентов или продаж. В SiteZero мы предлагаем решения SEO , которые сделают вас более привлекательными для поисковых систем и увеличат ваш трафик. Мы применяем обширные стратегии и методы на странице и за ее пределами, которые помогут вам Что такое SEO и как это может использовать ваш сайт
... текст и понимать, когда сайт «форсирует планку». Кроме того, сфокусируйте свой контент максимум на двух ключевых словах. Это гарантирует, что ваши оптимизации будут конкретными и актуальными. Попытка оптимизировать слишком много ключевых слов одновременно может оказать негативное влияние, следите за обновлениями. Если вы хотите узнать больше о том, что такое SEO и как оно может помочь вам вести страницы поиска, следите за новостями SEO - что это такое и зачем мне это нужно? Учиться SEO
Снова и снова возникают общие вопросы Поисковая оптимизация на. В этой статье я хотел бы ответить на некоторые из них и ответить на них. Я надеюсь, что поисковики найдут правильные ответы. Если есть дополнительные вопросы, их можно задать в поле для комментариев или по электронной почте. Отдельные вопросы можно найти в оглавлении. Содержание: Что означает SEO? Лучшие плагины WordPress SEO
... необходимые плагины для улучшения своего позиционирования без Эксперт SEO консультанты , Прежде чем приступить к созданию списка плагинов SEO, я хочу, чтобы вы знали, что плагины помогут нам улучшить некоторые аспекты WordPress , и каждый из них будет выполнять определенную функцию, поэтому нам не повезет, если мы подумаем, что с одним плагином Мы решили SEO. Что Как улучшить SEO вашего блога
... и простом упоминании о SEO или поисковой оптимизации"> Вы отключаетесь при простом упоминании о SEO или поисковой оптимизации? SEO, возможно, является одним из наиболее неправильно понятых элементов ведения блога. Люди думают, что SEO должно быть сложным, техническим и фальшивым, но на самом деле хорошее SEO - это просто написание и организация контента таким образом, чтобы читателям было легко найти его с помощью поисковых систем. Поэтому, если вы много пишете Что такое SEO-аналитик?
Требования к Seo Analyst Каждый день появляются новые вакансии для SEO Analyst, но знаете ли вы, что для этого нужно? Знаете ли вы, что делает SEO-аналитик? Как твоя работа рутина? SEO-аналитик отвечает за оптимизацию страниц веб-сайта, чтобы сайт мог занимать позиции в поисковых системах, Экономичное SEO и управление ссылками
Том SEO может быть очень трудоемким и дорогим. Чтобы получить результаты на любом рынке, кроме наименее конкурентного, в наши дни вам нужно вложить значительный объем времени и усилий в течение длительного периода времени. Многие владельцы веб-сайтов не имеют времени или желания получать ссылки
Комментарии
Если вы не уверены, что мы можем сделать для вас, почему бы не воспользоваться нашим бесплатным SEO-анализом, где мы можем точно показать вам, где ваш сайт падает с точки зрения экспертов SEO?Если вы не уверены, что мы можем сделать для вас, почему бы не воспользоваться нашим бесплатным SEO-анализом, где мы можем точно показать вам, где ваш сайт падает с точки зрения экспертов SEO? Последнее обновление 10 апреля 2019 г. Что если мы скажем вам, что есть способ не только привлечь целевых клиентов бесплатно, но и сделать это последовательно, добавив немного дополнительной работы на свой веб-сайт?
Что если мы скажем вам, что есть способ не только привлечь целевых клиентов бесплатно, но и сделать это последовательно, добавив немного дополнительной работы на свой веб-сайт? Будучи предпринимателем в области электронной коммерции, вы, вероятно, подумали над SEO или двумя, и, возможно, уже реализовали пару тактик SEO. Это руководство расскажет вам о наиболее важных аспектах SEO, которые вы должны включить на своем веб-сайте электронной торговли, от исследования контента и ключевых Знаете ли вы, что когда люди нажимают кнопку «Поделиться», чтобы твитнуть ваш пост, Twitter обычно выбирает заголовок SEO, а не заголовок на странице?
Знаете ли вы, что когда люди нажимают кнопку «Поделиться», чтобы твитнуть ваш пост, Twitter обычно выбирает заголовок SEO, а не заголовок на странице? Это так. Поскольку Энди известен среди поклонников баскетбола в колледже благодаря его мастерству в области брэндологии, я включил его ручку в Твиттере, чтобы добавить авторитет ссылке, когда она включена в текст твита. Кроме того, он будет предупрежден, когда кто-то поделится им, и сможет ретвитить акцию или обратиться к этому человеку. Здесь мы только в примере, и я совсем не говорю, что это то, что вы должны делать, если у вас есть сантехника, не так ли?
Здесь мы только в примере, и я совсем не говорю, что это то, что вы должны делать, если у вас есть сантехника, не так ли? Имейте в виду, что чем ближе ваша страница к уровню 0 (с домашней страницы), тем больше вероятность того, что она окажется на связанном выражении. Смотрите нашу тему на SEO оптимизация на странице , Облегчение иерархии страниц Здесь опять вопрос о родстве. 4. Что такое Google My Business (GMB) и зачем он мне нужен, если у меня есть хороший веб-сайт?
4. Что такое Google My Business (GMB) и зачем он мне нужен, если у меня есть хороший веб-сайт? GMB это инструмент, предоставляемый Google, поэтому компании могут управлять своей деловой информацией в Google. Сам инструмент бесплатный, но требуется время для того, чтобы получить / проверить данные о вашей компании и стратегически оптимизировать данные для лучшего влияния на SEO. По данным 2014 года Что может быть лучше, чем посетитель, который возвращается на ваш сайт?
Что может быть лучше, чем посетитель, который возвращается на ваш сайт? Тот, который никогда не уходил! Вы должны активно пытаться вовлечь своих читателей. Поисковые системы (в частности, Google) смотрят, как долго посетители остаются на вашем сайте, особенно если они в конечном итоге возвращаются в Google, чтобы нажать на другой результат поиска. Чем дольше они остаются на вашей странице, тем больше Google полагает, что он сделал хорошую работу, направив туда людей, чтобы они Как вы думаете, SEo лучше, чем Google Awords и другие платные медиа, такие как Outbrain?
Как вы думаете, SEo лучше, чем Google Awords и другие платные медиа, такие как Outbrain? Это просто вопрос разных подходов для разных рынков? Если вы не знаете, с чего начать составление бюджета для кампании, посмотрите на предлагаемые виды SEO-услуг и начните исследование. Поговорите со специалистами в обеих областях и особенно поговорите с другими компаниями о своих стратегиях. Предприятия, которые уже выполняют свою работу и пользуются определенным успехом. Что такое SEO и как оно работает?
Что такое SEO и как оно работает? Хотя поисковая оптимизация довольно сложна, поскольку на ваш рейтинг влияют различные факторы, базовый процесс не так сложен для понимания. Поисковые системы, такие как Google, хотят предоставить лучший сервис для своих пользователей. Это означает предоставление все более актуальных результатов всем, кто занимается исследованиями. Для этого поисковые системы ежедневно сканируют миллионы сайтов. Это помогает им предоставлять более релевантные Что хорошего в веб-сайте, если никто не знает, что он существует?
Что хорошего в веб-сайте, если никто не знает, что он существует? Позвольте мне сказать вам прямо: этот пост в блоге - только набросок этого шоу. Чтобы получить максимальную отдачу от этого шоу, я рекомендую прочитать вместе с этим блогом и записать все детали, чтобы максимизировать ваше путешествие по SEO Если вы включите игру в этом эпизоде, я думаю, вы уже знаете, что должны делать это - так что давайте не будем больше игнорировать это - хорошо? Вот некоторые руководящие Но что, если вы не хотите кричать миру, что используете платформу Wix?
Но что, если вы не хотите кричать миру, что используете платформу Wix? Другие создатели веб-сайтов без кода не наносят серьезного ущерба вашему представленному контенту, как это делает Wix, но они по-прежнему сохраняют за собой право перемещать или удалять ваш материал, особенно если он защищен авторским правом, непристойен или является спамом. Эти платформы Но что такое локальный SEO, и что клиенты ищут в этих результатах поиска?
Но что такое локальный SEO, и что клиенты ищут в этих результатах поиска? Вот некоторые из лучших результатов: Поиск адреса / местоположения Поиск бизнеса с желаемым продуктом / услугой Поиск номера телефона Узнать часы работы Как проехать Обнаружение купонов / специальных предложений Чтение рейтингов и отзывов Таким образом, в дополнение к предоставлению доступной информации, которая поможет потенциальным
Что такое альтернативный текст?
Что такое альтернативный текст?
Как бы вы описали диаграмму выше (из нашего недавняя статья о нашем оригинальном исследовании коммуникаций на рабочем месте ) тому, кто этого не видит?
Вы создаете альтернативный текст для изображений, включенных в ваш цифровой контент?
Содержание: Что означает SEO?
И простом упоминании о SEO или поисковой оптимизации"> Вы отключаетесь при простом упоминании о SEO или поисковой оптимизации?
Требования к Seo Analyst Каждый день появляются новые вакансии для SEO Analyst, но знаете ли вы, что для этого нужно?
Знаете ли вы, что делает SEO-аналитик?
Как твоя работа рутина?
Если вы не уверены, что мы можем сделать для вас, почему бы не воспользоваться нашим бесплатным SEO-анализом, где мы можем точно показать вам, где ваш сайт падает с точки зрения экспертов SEO?