- Тенденции дизайна веб-сайтов
- Когда меньше, тем больше
- Когнитивный диссонанс и веб-дизайн
- Разумный патент серфера
По мере развития технологий и использования Интернета развиваются и лучшие практики SEO. У веб-дизайнеров теперь больше возможностей и технологий, чем когда-либо прежде. Вступая в 2014 год, я ожидаю, что мы продолжим видеть достижения в веб-дизайне, которые предоставляют еще больше возможностей.
Я подумал, что было бы полезно пересмотреть основные SEO-соображения, касающиеся некоторых из последних тенденций дизайна веб-сайтов, включая параллакс, адаптивный дизайн и HTML5-дизайн.
Хотя я большой поклонник включения всех трех вариантов дизайна, когда это уместно; во всех случаях архитектура сайта и доступность остаются основными задачами SEO.
Большинство людей знают, что проектирование с учетом потребностей конечного пользователя также помогает повысить рейтинг SEO. Существуют технические причины, по которым это так и почему крайне важно проектировать с учетом потребностей пользователя. Эта статья фокусируется на этой концепции более подробно, и я предлагаю практические дальнейшие шаги для специалистов по SEO, которые необходимо учитывать, думая о взаимодействии сайта и дизайне пользовательского опыта.
Тенденции дизайна веб-сайтов
Параллакс дизайн размещает веб-контент на одной странице, под рукой пользователя, и может быть отличным способом провести потребителя через процесс рассказывания историй. На каждом сайте, над которым я работал, использовался некоторый тип дизайна повествования в параллаксе, отмечалось улучшение коэффициентов конверсии.
Но, как Джанет Дрисколл Миллер отлично сообщение обсуждается, хотя этот тип дизайна облегчает работу конечного пользователя, это может быть проблемой с точки зрения SEO. Наличие того, что по сути является одностраничным веб-сайтом, затрудняет использование различных поисковых терминов и использование лучших практик SEO для привлечения посетителей на вашу страницу. Тем не менее, я все еще большой поклонник этого выбора дизайна, даже как профессионал SEO, потому что вы все еще можете разрабатывать фантастические веб-страницы, разработанные на основе параллакса, которые имеют более одной страницы.
Еще лучше, когда это возможно, вы можете рассмотреть возможность включения нескольких страниц, разработанных с использованием параллакса, в качестве части вашего основного веб-сайта по сравнению с созданием отдельного веб-сайта.
Адаптивный дизайн - это рекомендуемый Google метод проектирования для нескольких устройств. Использование адаптивных концепций веб-дизайна дает огромные преимущества для пользователей, которые позволяют вашему веб-сайту оптимально работать на нескольких устройствах.
В дополнение к преимуществам адаптивного веб-дизайна для пользователей основным преимуществом для SEO является то, что он не ослабляет ваши ссылки. Другими словами, адаптивный веб-дизайн дает вам один URL как для вашего мобильного сайта, так и для вашего основного сайта, что означает, что вы, скорее всего, будете лучше выполнять свою работу, увеличивая количество внешних обратных ссылок на каждую страницу, вместо того, чтобы приводить ссылки на два отдельных URL-адреса. ,
Я слышал о тегах коммутатора, но лично я не уверен, что они пропускают 100% стоимости ссылки. Тем не менее, как Брайсон Менье указал, что адаптивный дизайн также представляет некоторые важные соображения SEO, которые следует учитывать. Прежде всего, один URL-адрес может ограничить вашу возможность сегментировать таргетинг по ключевым словам на ключевые слова, более подходящие для мобильных пользователей.
HTML5 рекламировался как следующая большая вещь в веб-дизайне, но реализация может быть проблематичной для SEO. Дизайн HTML5 может быть удивительным, интерактивным и вдохновляющим, но если он не закодирован должным образом, Google видит пустую страницу.
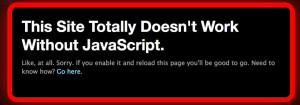
Например, в этом сообщение мы можем найти примеры отличной анимации HTML5. Однако вот что Google находит, когда сканирует страницу:

Многие веб-сайты, которые включают в себя все визуально привлекательные аспекты, которые обеспечивает популярное кодирование HTML5, также в значительной степени включают JavaScript, что затрудняет для поисковых роботов понимание контента. Можно показать статический контент, который представляет ваш контент HTML5, чтобы боты могли лучше индексировать ваш сайт.
К сожалению, немногие разработчики веб-сайтов тратят время на создание статической версии контента для поисковых роботов. Из этой витрины 20 примеров анимации CSS3 Почти все они практически невидимы для поисковых систем.
Когда меньше, тем больше
Обычно, когда я слышу слова «нам нужно уменьшить содержание», я сразу же думаю: SEO катастрофа Когда я содрогаюсь, я напоминаю себе, что иногда меньше значит больше. По словам исследователя Columbia Business School Шины Айенгар, типичный американец делает 70 выборов в день.
В ее разговоре на TED Как сделать выбор проще «Она проливает свет на ценность предоставления меньшего выбора, чтобы потребители могли легче принимать решения.
Выводы Айенгара могут быть применены не только к примерам потребительских товаров, которые она предоставляет, но и к веб-дизайну и лучшим практикам SEO. Люди перегружены выбором, и когда дизайн веб-сайта включает в себя множество категорий и подкатегорий, аудитория может отключиться - они избегут выбора, если они слишком перегружены.
Айенгар советует нам сокращать посторонние и предоставлять меньше категорий / подкатегорий, чтобы помочь людям сузить свой выбор. Это в полной мере относится к веб-дизайну и SEO.
В результате последних изменений от Google, как Колибри Маркетологи отмечают, что слишком большой акцент на тематических страницах подкатегории может быть плохой стратегией SEO. Исторически, больше категорий было полезно для SEO, потому что они означали, что у нас было больше контента, который можно было бы ранжировать по терминам тела / туловища.
Однако, учитывая выступление Айенгара и недавние изменения в Hummingbird, возможно, пришло время переосмыслить, сколько категорий и подкатегорий вы предлагаете конечному пользователю, и оценить эффективность этих типов страниц, чтобы обеспечить их эффективность.
Когнитивный диссонанс и веб-дизайн
Теория когнитивного диссонанса гласит, что люди стремятся уменьшить диссонанс, чтобы создать последовательность и чувство контроля - чтобы их ожидания соответствовали их реальности. Согласно теории, когда люди не могут этого сделать, они просто избегают того, что заставляет их чувствовать себя неуправляемыми.
Подобно идее Айенгара о том, что слишком большое количество вариантов может привести к отключению конечных пользователей, когнитивный диссонанс говорит нам о том, что, если на веб-сайте нелегко ориентироваться или предлагается слишком много вариантов, пользователь предпочитает уйти, а не вести переговоры в среде, которая кажется слишком хаотичной.
Чтобы обеспечить наилучшее взаимодействие с веб-сайтом, мы должны дать возможность нашему дизайну использовать данные и пользовательский опыт. Только делая это, мы можем гарантировать, что мы не отталкиваем нашу целевую аудиторию.
Специалистам по SEO особенно необходимо знать о когнитивном диссонансе, который может возникнуть на уровне ключевых слов на целевой странице. Ключевые слова, для которых вы оптимизируете, должны соответствовать целевой странице, ожидаемой поисковиком.
Из-за этого принципа я рекомендую регулярно сортировать страницы входа в SEO по показателю отказов. Затем начните со страниц с самым высоким показателем отказов и дважды проверьте типы поисковых ключевых слов, которые привлекали трафик на эти страницы, чтобы убедиться, что страница входа обеспечила адекватный ответ на ключевые слова верхней записи.
Теперь, когда ключевые слова « 100% не предусмотрено ; »Это все еще можно сделать, проверив ключевые слова из Bing как относительно хороший прокси.
Разумный патент серфера
Когда мы разрабатываем наши страницы с учетом конечного пользователя, мы также должны учитывать разумный патент серфера , Согласно этому патенту, наиболее выдающиеся ссылки и ссылки, по которым чаще щелкают ссылки, имеют более высокий рейтинг внутренних страниц.
Это означает, что если вы вносите изменения в основную навигацию своего веб-сайта или перемещаете заметные ссылки в менее заметные местоположения, существует вероятность снижения рейтинга. Это просто еще один пример того, насколько тесно SEO связан с дизайном сайта.
Есть много ситуаций, когда выбор дизайна сайта может помочь или помешать вашим усилиям по SEO. Многие из тенденций в дизайне веб-сайтов указывают на то, что рекомендации по доступности и архитектуре веб-сайтов по-прежнему являются важными факторами.
Мы приносим пользу как нашим пользователям, так и нам самим, когда мы разрабатываем веб-страницы таким образом, чтобы не перегружать и не сбивать с толку пользователей, а приводить их к ссылкам, категориям или подкатегориям для поиска нужного контента. Создание страниц с учетом потребностей наших конечных пользователей и объединение лучших практик веб-дизайна с лучшими практиками SEO - это беспроигрышный вариант.
Мнения, выраженные в этой статье, принадлежат автору гостя и не обязательно относятся к Search Engine Land. Штатные авторы перечислены Вот ,
Об авторе
Похожие
SEO... ите, что один из наших счастливых клиентов говорит о наших услугах SEO ниже. Или зайдите на нашу страницу отзывов, чтобы узнать, почему так много наших клиентов рады поделиться своими историями успеха. Вы также можете проверить наши самые последние SEO Case Study узнать, как мы улучшили их рейтинг и рентабельность инвестиций всего за 6 коротких месяцев, и как мы можем сделать это и для вас. Потратив много времени и денег на поиск результатов Брисбен SEO
... больше посетителей вашего сайта, тем больше потенциальных клиентов или продаж. В SiteZero мы предлагаем решения SEO , которые сделают вас более привлекательными для поисковых систем и увеличат ваш трафик. Мы применяем обширные стратегии и методы на странице и за ее пределами, которые помогут вам увеличить количество релевантных и полезных ключевых слов и фраз. Наши SEO- решения доступны всем пользователям нашей системы LaunchPad. Мы SEO серия
SEO серия Молодой, удивительный, активный и классный. LED LENSER® SEO - это молодая, захватывающая серия фар с яркими цветами, стильным дизайном и превосходной мощностью освещения. Благодаря эффектной упаковке Нью-Йорк Seo
Выбор лучшей нью-йоркской SEO компании ... Услуги SEO или поисковой оптимизации важны для маркетинга и рекламы вашего бизнеса. По этой причине важно, чтобы вы искали лучшее SEO эксперт Нью-Йорк должен получить лучшие нью-йоркские услуги SEO . При принятии решения о выборе компании необходимо учитывать множество факторов. Например, вы хотите убедиться, что их цены конкурентоспособны, что SEO Услуги Бостон, Бостон SEO Компания Визион SEO
Мы местные Бостонская SEO компания , С нашим SEO услуги Мы уверены, что предлагаем политику SEO на странице
... исковая оптимизация на странице означает все те советы и приемы, которые используются для того, чтобы интерфейс веб-страниц выглядел профессионально и создавал качество и уникальность аудио-, видео- и текстового контента на этих страницах. Таким образом, это связано со всеми общедоступными функциями сайта или блога. Обзор SEO BigCommerce
При выборе платформы корзины покупок, SEO должно быть одним из ваших главных соображений, если не ваше мнение № 1. Если ваш сайт электронной коммерции не имеет первоклассного SEO, ваш рейтинг в поисковых системах - и ваша прибыль - пострадают. Как генеральный директор и основатель одной из крупнейших в Лос-Анджелесе компаний, занимающихся веб-дизайном и SEO, я снова и снова являюсь свидетелем того, как SEO может создать или сломать успех бизнеса. Многоязычный SEO эксперт
В последние годы использование Искусственный интеллект достиг пика. Решения могут быть в опасности, если они принимаются машиной. Искусственный интеллект может быть экономически катастрофическим и нести ответственность в равной степени из-за различных провокационных аспектов ситуации. Эксперты считают, что существует риск ответственности, если Машины принимают решения, которые являются неуместными SEO АГЕНТСТВО МИЛАН
В нескольких километрах от Кафедрального собора, в самом сердце Милана, находится второй сайт NetStrategy® (который объединяет Verona ). Экономический краеугольный камень нашего полуострова, этот город представляет Лос-Анджелес SEO команда
По данным Google, более 78% людей посещают сайты через поисковые системы. Чем выше рейтинг веб-сайта в поисковой системе, тем более заметным он будет для аудитории в результатах поиска. Поисковая оптимизация позволит вашему веб-сайту иметь более высокий рейтинг в поисковых Сколько стоит SEO?
... и с тем, что SEO- индустрию трудно понять владельцам бизнеса, мы подумали, что поможем, написав этот пост в блоге « Сколько стоит SEO? «. С каждой SEO-кампанией, над которой мы работаем, мы сталкиваемся с разными препятствиями и разными конкурентами. Это важно понимать в начале пути
Комментарии
Когда у нас появляется новый клиент в River Online, нас всегда спрашивают: «Когда вы видите первые достижения в SEO?Когда у нас появляется новый клиент в River Online, нас всегда спрашивают: «Когда вы видите первые достижения в SEO? Правда в том, что на него очень сложно ответить, и он отличается от случая к случаю, потому что мы определяем успех» 10. Ежемесячные посещения или 100 запросов в месяц. Поисковая оптимизация - это органический процесс, который может обеспечить непрерывный рост, но этот процесс медленный. Мы говорим, что вам обычно требуется 3-9 месяцев, чтобы увидеть первые результаты. Это Вы хотите углубить свои знания о SEO или знаете лучшие методы для эффективного изучения SEO?
Вы хотите углубить свои знания о SEO или знаете лучшие методы для эффективного изучения SEO? Эта статья здесь, чтобы просветить вас по этому вопросу. Прежде чем отправиться в баню, важно понять, как работает поисковая система. Давайте возьмем пример Google, на долю которого в 2017 году пришлось чуть более 90% доли рынка поисковых систем. Должно быть известно, что поисковые системы работают по очень точному алгоритму для классификации веб-страниц сайта в пределах «SERP», SEO тексты: Как мне написать SEO текст максимально выгодно для Google?
SEO тексты: Как мне написать SEO текст максимально выгодно для Google? SEO написание текстов - это больше, чем просто уделение внимания хорошей плотности ключевых слов в наши дни. Google говорит, что нужно уделять гораздо больше внимания качеству контента, чем хорошо написанному контенту. Хотя это то, что мы думаем о Интеллектуальный Интернет Тем не менее, этот хорошо оптимизированный Но когда вы занимаетесь малым бизнесом, лучше ли заниматься этим в одиночку или вам следует нанять консультанта по SEO?
Но когда вы занимаетесь малым бизнесом, лучше ли заниматься этим в одиночку или вам следует нанять консультанта по SEO? Доверить постороннему SEO с вашего сайта сложно, так как он может создать или разрушить ваш бизнес. С таким большим количеством самопровозглашенных «экспертов по SEO», которые могут взять ваши деньги и не доставить, как вы узнаете, какие из них являются опытными и надежными, а какие просто продают змеиное масло для поискового маркетинга? В этом посте мы Почему DIY SEO предлагает такое слабое SEO решение?
Почему DIY SEO предлагает такое слабое SEO решение? Когда я смотрел на DIY SEO, мне потребовалось некоторое время, чтобы подумать, потому что я продолжал думать, что «чего-то не хватает». Почему они собрали финансирование для создания ТО? Но потом я обдумал это. Сделай сам SEO был разработан маркетологами, стремящимися продать что-то, что было бы легко продать в масштабе - оно не было создано из страсти, чтобы решить реальную проблему с желанием помочь изменить жизнь людей. Могут ли расходы на рекламу Google дать вам лучшую отдачу от ваших инвестиций (будет ли она стоить больше или меньше), чем обеспечить тот же результат в обычном поиске?
Могут ли расходы на рекламу Google дать вам лучшую отдачу от ваших инвестиций (будет ли она стоить больше или меньше), чем обеспечить тот же результат в обычном поиске? Другими словами, что лучше? SEO и хорошие обратные ссылки не являются мгновенными, как платная реклама, но они продолжают работать еще долго после того, как деньги потрачены. Добраться до третьей позиции на первой странице Google, у которой общий средний рейтинг кликов составляет Хотите хорошо позиционировать себя в Google (SEO) и конвертировать больше потенциальных клиентов в клиентов (CRO)?
Хотите хорошо позиционировать себя в Google (SEO) и конвертировать больше потенциальных клиентов в клиентов (CRO)? Не рискуйте оказаться на заднем плане (или на второй странице дела) и не рискуйте быть наказанными Black Hat, поговорить с открытым агентством чтобы узнать, как применять хорошие методы SEO, изучить новый Rankbrain и завоевать все больше и больше клиентов! Хотите узнать больше об услугах SEO в Уэст-Бромидже?
Хотите узнать больше об услугах SEO в Уэст-Бромидже? Свяжитесь сегодня. Сопутствующие услуги от MOBO Наши услуги SEO Услуги Google SEO, Bing SEO, Yahoo SEO, маркетинг в поисковых системах, SEM, органическое SEO, натуральное SEO, PPC, Pay Per Click, Google Adwords Мы также предлагаем услуги по поисковой оптимизации в местных районах Уэст-Мидлендс Хотите узнать больше о WordPress SEO или вам нужна помощь?
Хотите узнать больше о WordPress SEO или вам нужна помощь? Посмотреть наш сервис Быть найденным лучше с Google , К вам обратился консультант по SEO, который утверждает, что Google сертифицирован в SEO?
К вам обратился консультант по SEO, который утверждает, что Google сертифицирован в SEO? Если так, попросите видеть их сертификацию. На самом деле они могут иметь профессиональную сертификацию Adwords, которая, хотя и полезна, не является сертификацией в SEO. Google предлагает онлайн маркетинговые сертификаты Хотя Google не предлагает никаких сертификатов для поисковой оптимизации, он предлагает различные квалификации для экспертов AdWords. До 2013 года программа Google Вопрос № 2: Что такое локальный SEO и чем его методы отличаются от обычных стратегий SEO?
Вопрос № 2: Что такое локальный SEO и чем его методы отличаются от обычных стратегий SEO? Если вы используете органические методы SEO на своем веб-сайте, одной из ваших основных целей будет максимально возможное появление на страницах результатов поисковой системы (SERP) релевантных ключевых слов. Если бы вы были адвокатом по травмам в Чарльстоне, Южная Каролина, например, вы бы хотели быть одним из лучших органических списков для термина, который мы только что выделили курсивом:
И с тем, что SEO- индустрию трудно понять владельцам бизнеса, мы подумали, что поможем, написав этот пост в блоге « Сколько стоит SEO?
Когда у нас появляется новый клиент в River Online, нас всегда спрашивают: «Когда вы видите первые достижения в SEO?
Вы хотите углубить свои знания о SEO или знаете лучшие методы для эффективного изучения SEO?
SEO тексты: Как мне написать SEO текст максимально выгодно для Google?
Но когда вы занимаетесь малым бизнесом, лучше ли заниматься этим в одиночку или вам следует нанять консультанта по SEO?
Почему DIY SEO предлагает такое слабое SEO решение?
Почему они собрали финансирование для создания ТО?
Могут ли расходы на рекламу Google дать вам лучшую отдачу от ваших инвестиций (будет ли она стоить больше или меньше), чем обеспечить тот же результат в обычном поиске?
Могут ли расходы на рекламу Google дать вам лучшую отдачу от ваших инвестиций (будет ли она стоить больше или меньше), чем обеспечить тот же результат в обычном поиске?