- 1. Установите Yoast SEO
- 2. выбирая правильную тему
- Создание темы с Zurb Foundation
- FoundationPress Начальная тема WordPress
- 3. Советы по SEO-кодированию
- Семантический HTML
- CSS & Speed
- Плагин верхнего колонтитула
- Структурированные данные
- 4. Рассмотрите возможность использования AMP
- 5. Оптимизация изображения
- ImageOptim
- EWWW Image Optimizer
- SRCSET
- 6. Мониторинг SEOgm
- Инструмент аудита сайта
Эффективное SEO имеет важное значение для поднятия вашего сайта на ступеньку выше и обнаружения в Интернете. Джон Хеншоу, соучредитель и президент Raven Tools, недавно представил эту тему в вебинар , где он рассказал нам о некоторых передовых советах и рекомендациях по оптимизации скорости и кодирования. Эти советы помогут оптимизировать SEO и помогут вашему бизнесу занять первое место среди конкурентов.
1. Установите Yoast SEO

Yoast SEO вероятно, это один из самых простых в использовании плагинов, и он того стоит. Многие сайты WordPress используют Yoast, и зачастую это самый первый плагин, установленный из-за его невероятных преимуществ в SEO.
Yoast поможет вам контролировать и управлять заголовками и метаописаниями вашего контента помимо того, что делает базовая установка WordPress. Кроме того, Yoast предоставляет информацию открытого графика, поэтому изображения, которыми вы делитесь через социальные сети, будут отображаться автоматически.
Еще одно преимущество, которое обеспечивает Yoast, - возможность создавать XML-карты сайтов. Веб-сайтам, если они имеют надежную навигацию, обычно не требуется карта сайта. Однако, скажем, у вас есть сайт, у которого нет лучшей информационной архитектуры ... карта сайта будет полезна в этом случае, чтобы поисковые роботы лучше понимали структуру вашего сайта.
2. выбирая правильную тему

Если вы хотите первоклассный сайт, оптимизированный для SEO, он начинается с выбора правильной темы. Хотя выбор готовой темы проще для новичков, инвестирование в одну, созданную снизу вверх, является наилучшим способом гарантировать, что ваш сайт полностью оптимизирован для SEO.
Причина в том, что все создатели тем пытаются создать тему, которая будет максимально привлекательной для как можно большего числа людей. Темы, которые они создают, содержат множество функций и содержат код, который не обязательно нужен и может снизить производительность сайта.
Вдобавок ко всему, создатели тем, хотя они и стараются показать себя хорошо известными стандартами SEO, они не являются «оптимизаторами» с точки зрения функции работы. Они очень талантливые веб-дизайнеры, умеющие программировать. Поэтому чаще всего эти темы переполнены и в конечном итоге замедляют работу вашего сайта. Если вы хотите действительно оптимизированный сайт, подобный тому, который будет обсуждаться здесь, вам нужно создать свою собственную тему.
Создание темы с Zurb Foundation

Многие люди могут быть знакомы с Bootstrap. Другое, возможно, лучшее решение для создания темы снизу вверх - это Zurb Foundation , Zurb Foundation активно поддерживается и обновляется, а также является бесплатным и полностью открытым исходным кодом. С его помощью вы можете создать полностью адаптивный интерфейс.
FoundationPress Начальная тема WordPress

FoundationPress это актуальная тема WordPress для начинающих, созданная Zurb. Это работает как пустая тема, которая уже использует эту структуру, которая была собрана вместе.
3. Советы по SEO-кодированию
Здесь мы перечислим самые важные советы по кодированию, когда вы создадите свою собственную тему. Многие советы касаются скорости и структурированных данных, потому что это невероятно важно сейчас.
Семантический HTML

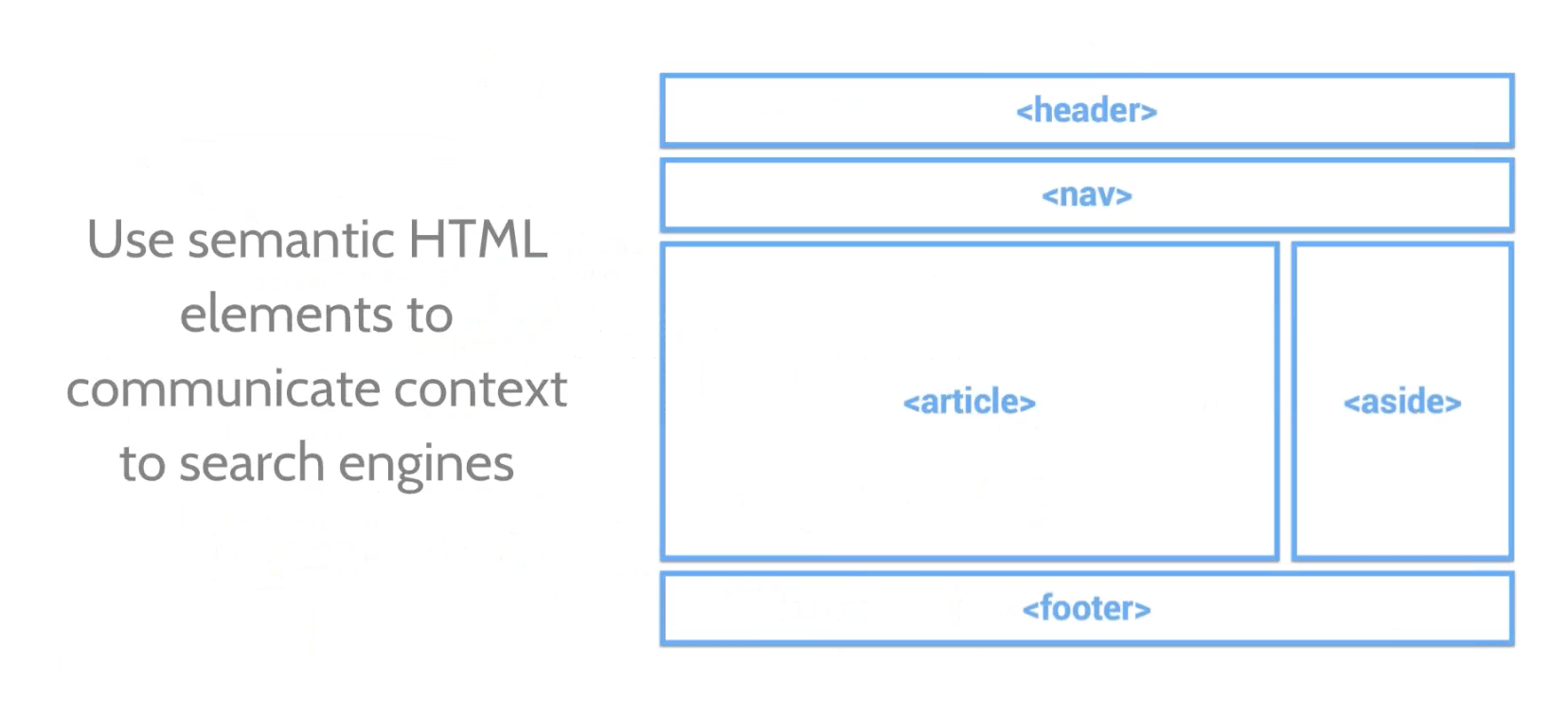
Первое, что вы должны сделать, когда начнете кодировать тему, - убедиться, что вы используете Semantic HTML. Semantic HTML - это довольно новые стандарты, появившиеся в HTML 5. Semantic сообщает поисковым системам, что именно нужно вашему контенту. Например, если вам нужна навигация по сайту, вы должны поместить элемент <nav> вокруг кода, который имеет это. Если у вас есть реклама, которая не имеет никакого отношения к содержанию вашего сайта, то вы будете элементом <aside> вокруг этого конкретного кода.

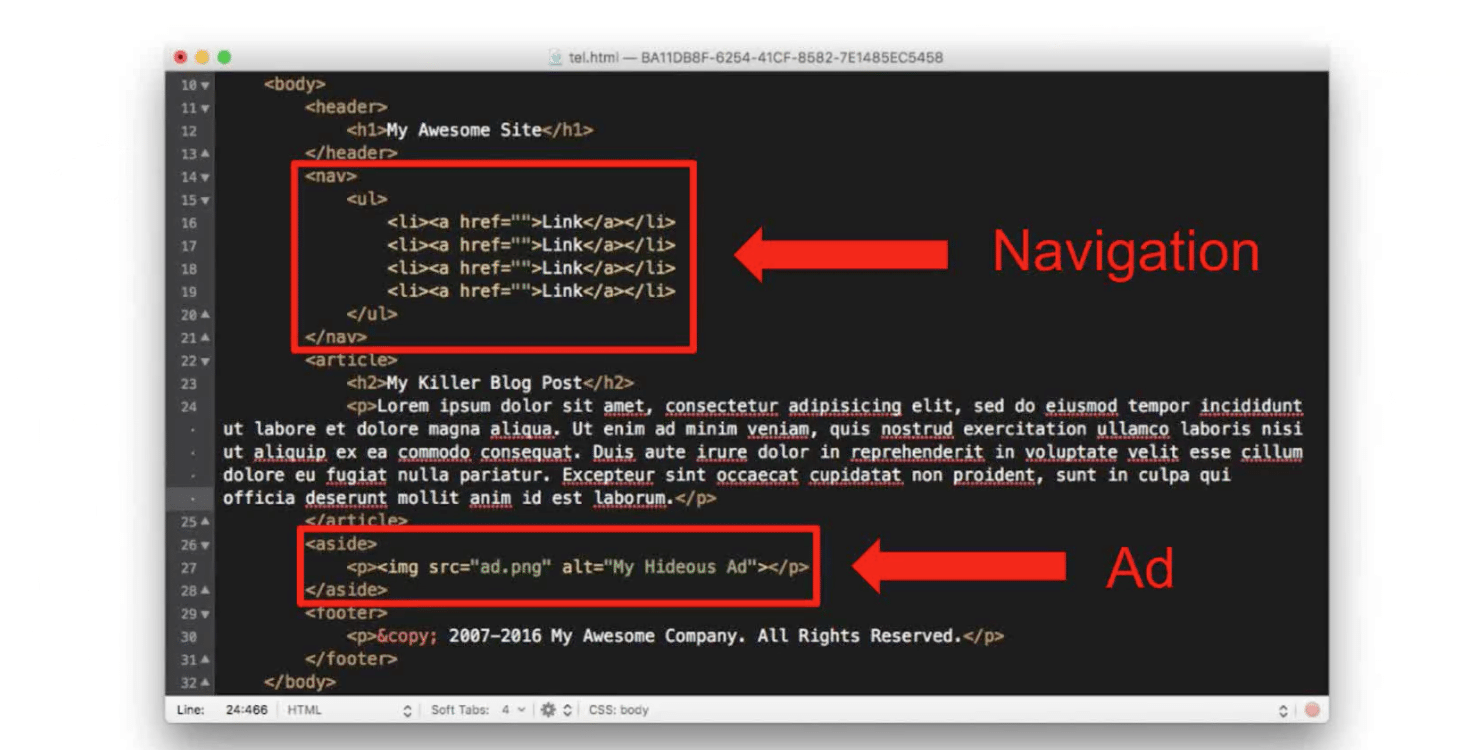
Вот пример кода того, как это выглядит. Все внутри <nav> является навигацией по сайту. Ниже, у нас есть в стороне, а внутри <в стороне> находится моя рекламная информация. Все эти вещи передают контекст поисковому боту. Потому что поисковый бот должен сделать много догадок. Все люди пишут по-разному. Поисковые системы довольно умны, но не полагаются на поисковые системы, чтобы интерпретировать, о чем ваша страница. Вместо этого, будьте очень явными в отношении того, о чем ваша страница.
CSS & Speed

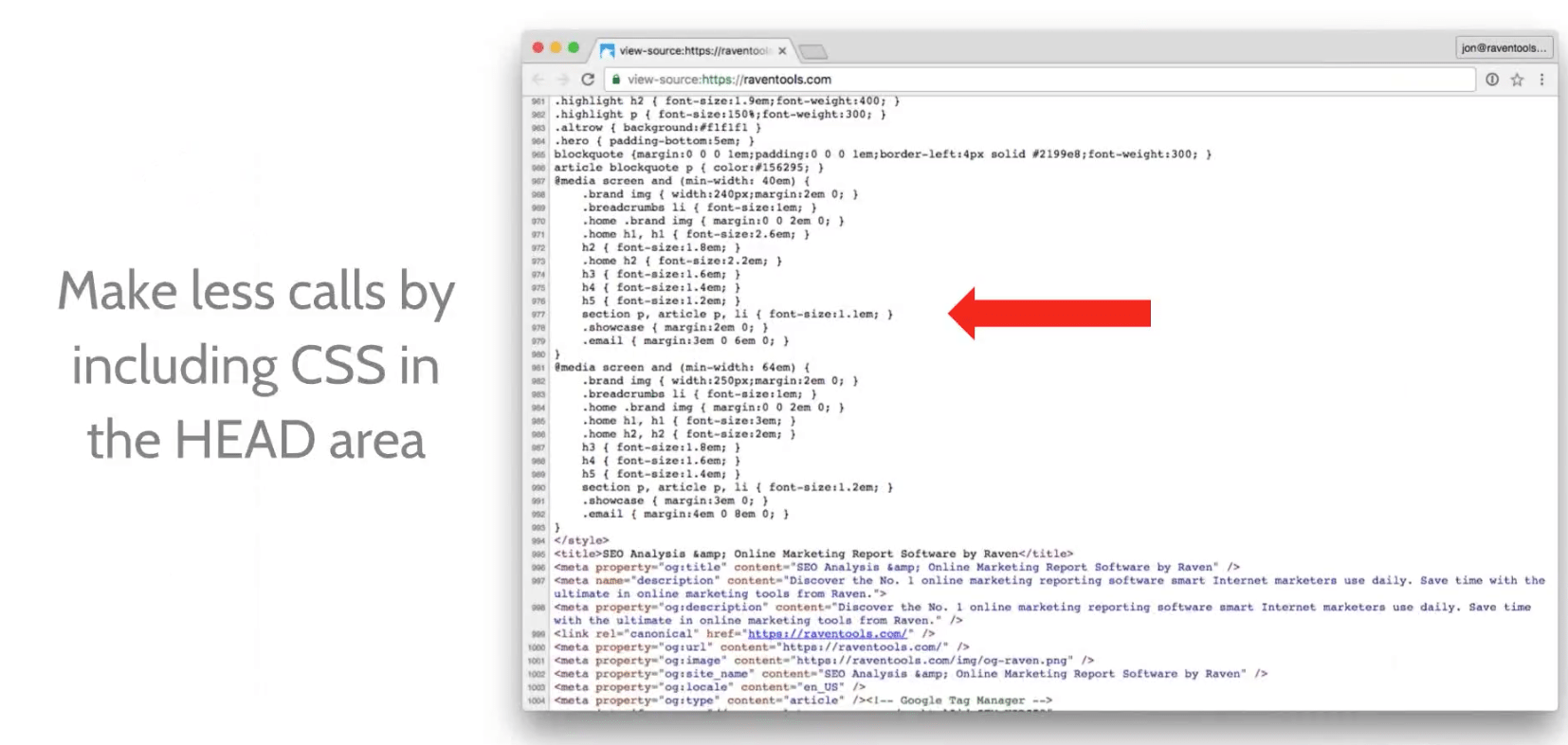
Учитывая скорость, Google порекомендовал новый способ ведения дел. Сначала веб-дизайн включал встроенный CSS. Другими словами, у вас будет определенный элемент в HTML, и вы просто примените этот стиль прямо к этому элементу.
Затем все получили лучшие практики и начали помещать их в файлы CSS. Таким образом, у вас будет что-то вроде main.css, и вы будете ссылаться на него из заголовка вашего документа. В некотором смысле мы возвращаемся к старому стилю, за исключением того, что мы делаем это с лучшими практиками. Для этого нужно взять CSS-код из документа CSS и поместить его прямо в заголовок HTML-страницы. То, что это делает, убирает дополнительный вызов, когда браузер пытается открыть страницу.
Возвращаясь к проблеме с готовыми темами: большинство тем вызывают файлы разных типов. Они обычно вызывают несколько файлов CSS, несколько файлов JavaScript и так далее. Это может замедлить возможность отображения этой страницы. Более новая тенденция заключается в том, чтобы начать помещать CSS прямо на страницу в заголовке. Кроме того, наряду с теми же строками, вы должны поместить весь свой JavaScript и все, что выходит за рамки HTML, в конце вашей страницы. Таким образом, он будет загружаться значительно быстрее, а затем перехватит этот JavaScript и выполнит его при необходимости.
Плагин верхнего колонтитула

Допустим, вы уже собрали свою тему и сделали все, что могли. Затем, когда вы приступаете к работе, вы понимаете, что у вас есть JavaScript, который вы должны добавить, скажем, в плагин для обмена информацией в социальных сетях.
Для этого после фактической проблемы, вы можете использовать Плагин верхнего колонтитула , Это надежный плагин, который существует уже некоторое время; это бесплатно и очень рекомендуется. Если вы используете плагин Yoast SEO (надеюсь, что вы это сделали), как только вы активируете плагин Header Footer, Yoast выдаст вам предупреждение. Просто игнорируй это. Пока вы используете это для вставки кода в верхний и нижний колонтитулы ваших страниц, это не приведет к путанице или переопределению того, что делает плагин Yoast.
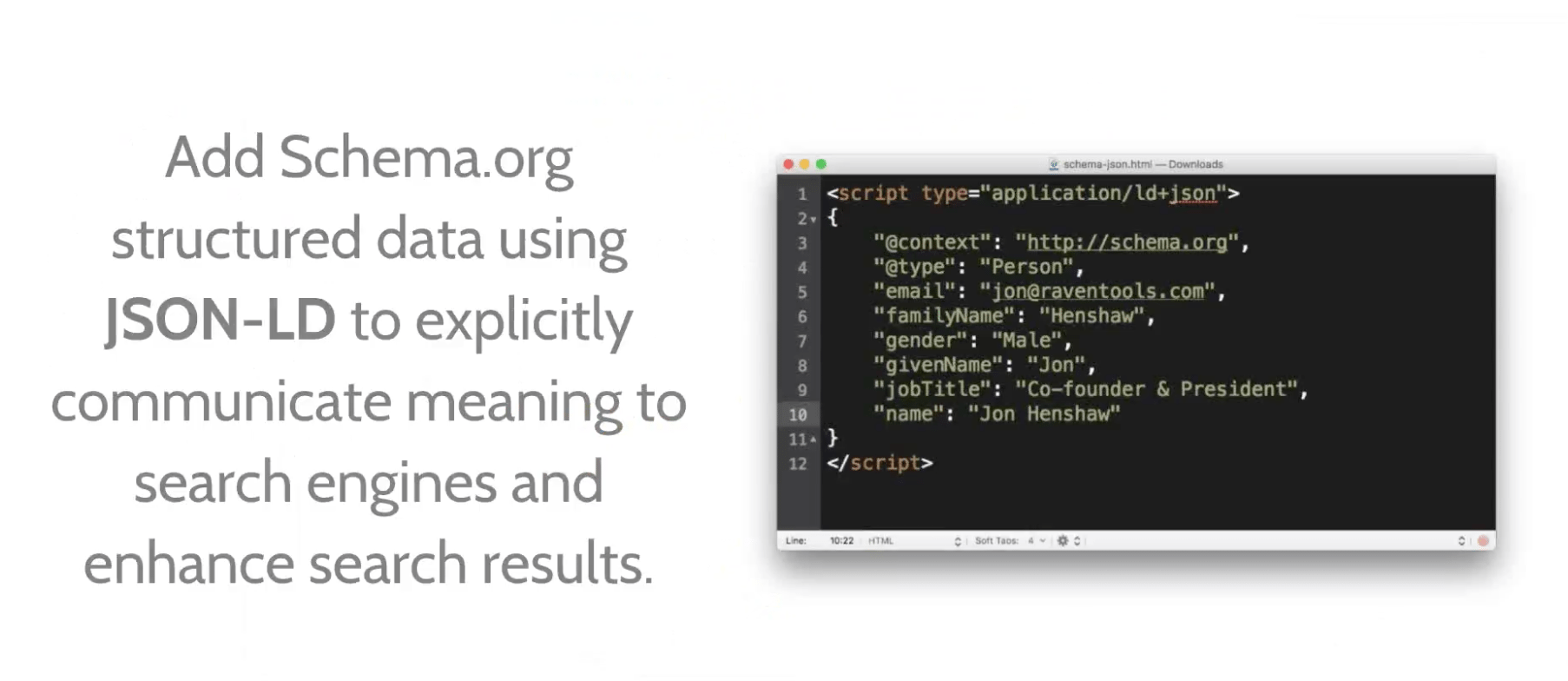
Структурированные данные

Если предположить, что вы следили за SEO в последние несколько лет, то вы слышали о том, что называется schema.org , Google решил, что они собираются придумать свой собственный словарь, и они назвали его schema.org. Подобно семантическим HTML-элементам, упомянутым ранее, он позволяет вам сообщить поисковой системе, что это навигация по компании, статье, записи в блоге или навигационной системе для этой страницы.
Там нет шансов для недопонимания с поисковым ботом, потому что вы явно с ними. Структурированные данные могут принести вам большую пользу. Он также может улучшить ваши результаты поиска, используя то, что мы называем расширенным фрагментом. Первоначальный способ реализовать это заключался в использовании микроданных. Честно говоря, это сбивало с толку. К счастью, в течение последнего года или двух мы создали новый способ реализации этого, называемый JSON-LD. В приведенном выше примере показано, как выглядит структура JSON-LD.

Важно использовать структурированные данные, будь то статья или пост в блоге. Кроме того, рекомендуется использовать словарь хлебных крошек, поскольку это может улучшить результаты поиска. Он покажет разбивку по категориям в результатах поиска, что полезно, потому что люди могут нажимать на эти вещи и иметь контекст о том, о чем статья / пост.
Используйте raven.link/schema для получения информации о полезных инструментах, которые помогут вам ознакомиться с этим. Один инструмент относится к основным параметрам, таким как «продукт»; Вы можете ввести информацию, а затем она выведет ее в JSON-LD, чтобы вы могли наглядно увидеть, как она работает. Другой инструмент - это реальный сервис и плагин WordPress, который будет работать с любой схемой. Что бы вы ни хотели сделать, он выведет это в JSON-LD.
4. Рассмотрите возможность использования AMP

Об этом вы, вероятно, слышали, если знакомы с миром SEO. AMP обозначает Ускоренные Мобильные Страницы. Это попытка Google сделать Интернет быстрее на мобильных устройствах и улучшить качество обслуживания пользователей. Это, как правило, заставляет нас, блоггеров и издателей, удалять все материалы (рекламу и прочее), которые замедляют работу страницы при ее визуализации.

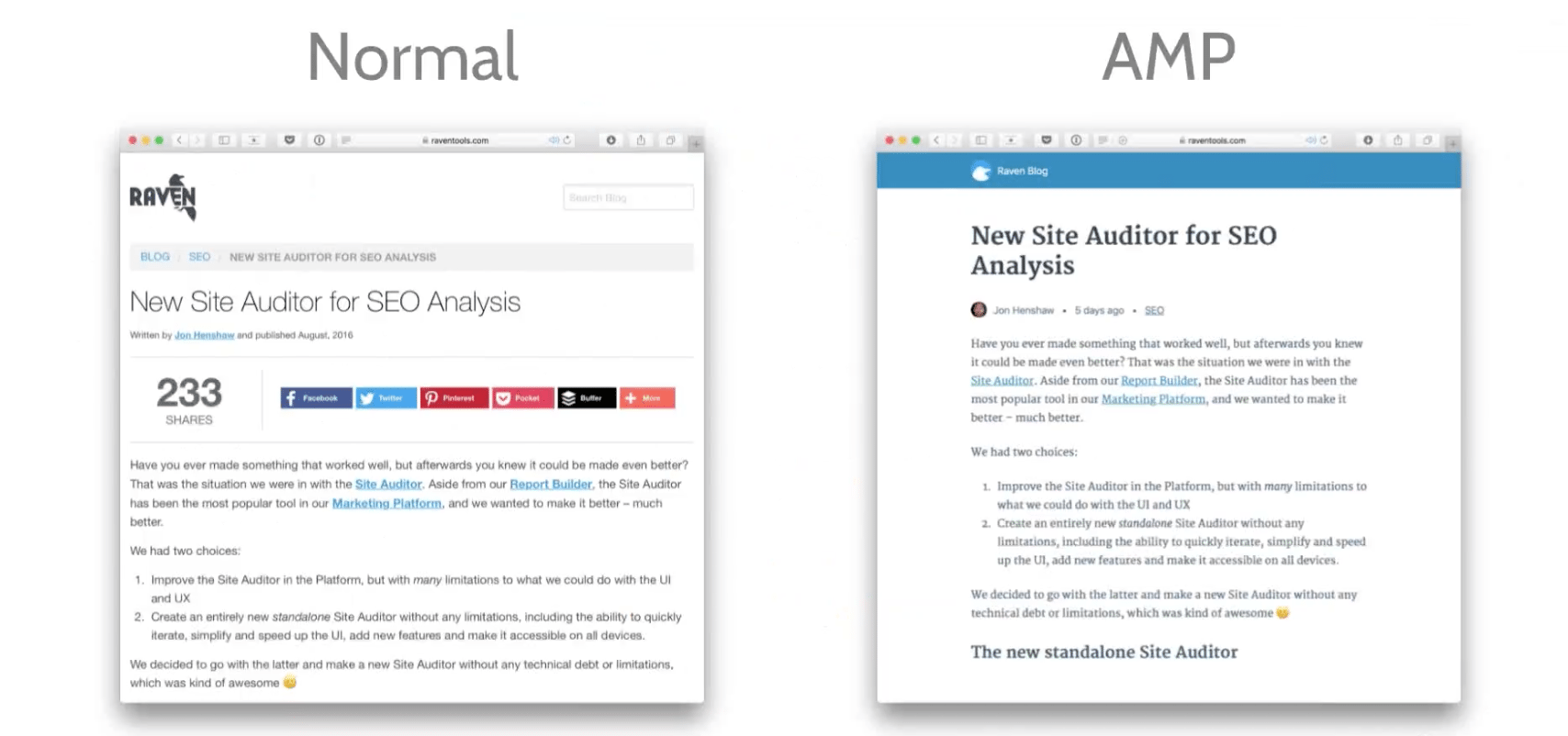
Вот пример AMP в действии. Справа - нормальное сообщение в блоге. Через AMP он избавляется от всего и дает вам необходимую информацию.

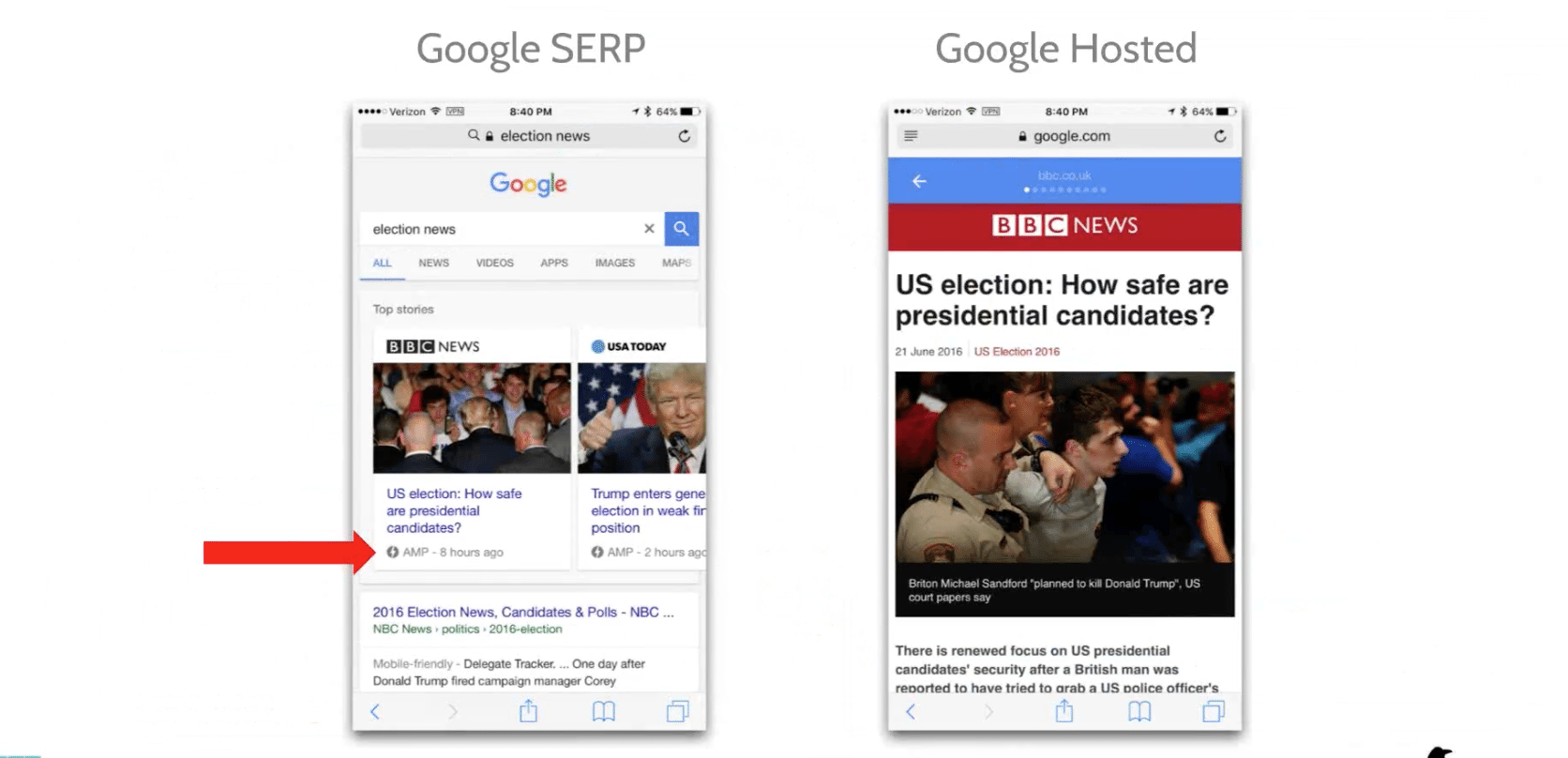
Это пример того, как Google делает это на телефоне. Если вы разговариваете по телефону и ищете что-то связанное с новостями, вы увидите значок AMP (красная стрелка). Если вы нажмете на это, вы перейдете к AMP-версии этого.
Здесь вещи становятся интересными. Хотя более быстрая загрузка страницы традиционно означает лучшее взаимодействие с пользователем, это другой сценарий. Google размещает любую страницу, которую вы превращаете в AMP. Это создает целый новый список проблем, связанных с аналитикой, потому что вы больше не размещаете эту информацию.
Это то, над чем работает сам Google, потому что они понимают, что это проблемы с издателями. Идея заключается в том, что вы можете подняться на страницы результатов поиска с помощью AMP. Итак, есть над чем подумать. Это также собирается начать использоваться для сайтов электронной коммерции; eBay собирается начать это делать, и Amazon уже в пути.

Automattic , который делает WordPress, тесно сотрудничает с командой Google AMP. Если вы ошеломлены идеей необходимости конвертировать все на свою страницу AMP, не беспокойтесь. Все, что вы делаете, это включаете его, и он автоматически делает страницы AMP из всех существующих страниц. Если вас беспокоит новый URL, они используют исходную ссылку, так что у вас все в порядке. Самые большие проблемы связаны с событиями в один клик, которые удаляются. Но опять же, ссылки AMP находятся в стадии разработки.
5. Оптимизация изображения

Оптимизация изображения это одна из самых больших возможностей оптимизации, которую люди упускают на своих сайтах. Особенно когда речь заходит о мобильных телефонах. Мы привыкли к широкополосному доступу к нашим сообщениям в блоге с огромными изображениями, предназначенными для настольных браузеров. Однако, как мы теперь знаем, все больше и больше нашего трафика становится мобильным. Итак, если у вас есть эти большие изображения, это займет больше времени. Это то, что Google учитывает, когда решает, где ранжировать ваш сайт в своих результатах.
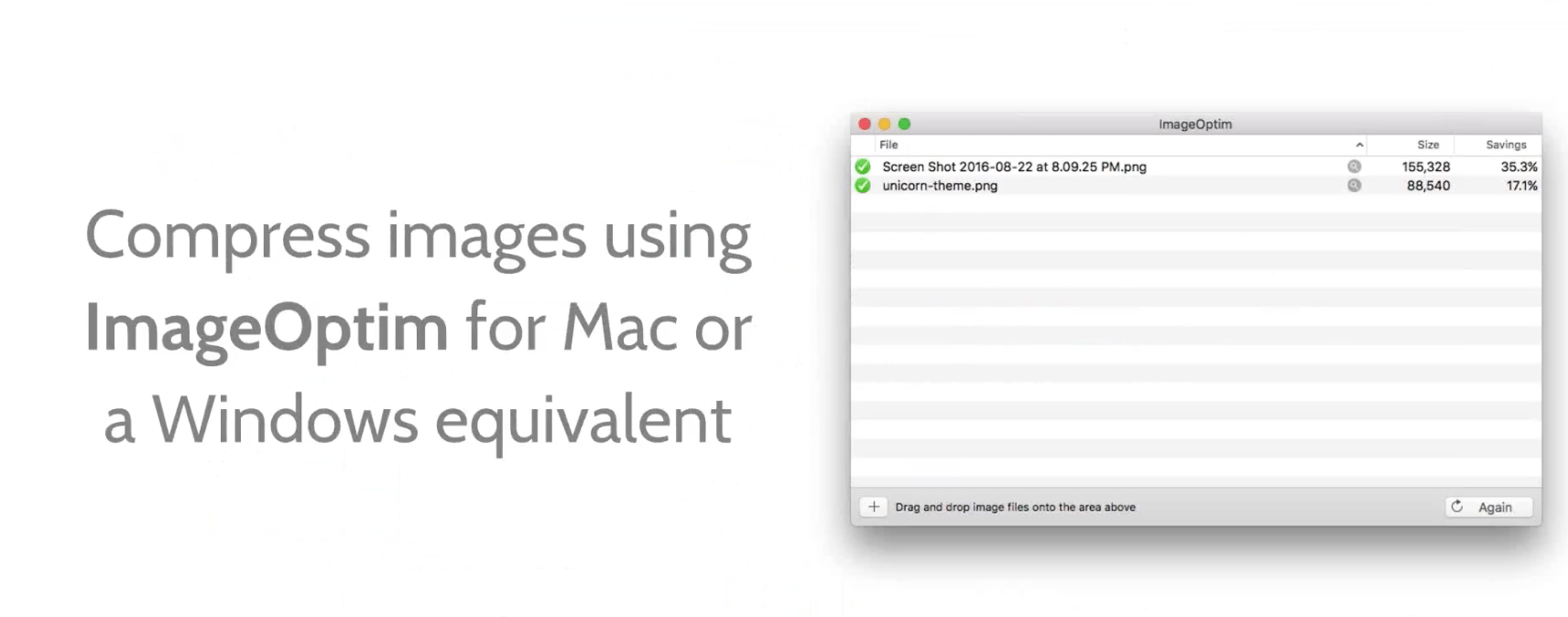
ImageOptim

Когда в WordPress создается новый пост, первое, что нужно сделать, это сжать изображение перед его загрузкой. ImageOptim это бесплатное приложение для Mac с множеством эквивалентов Windows.
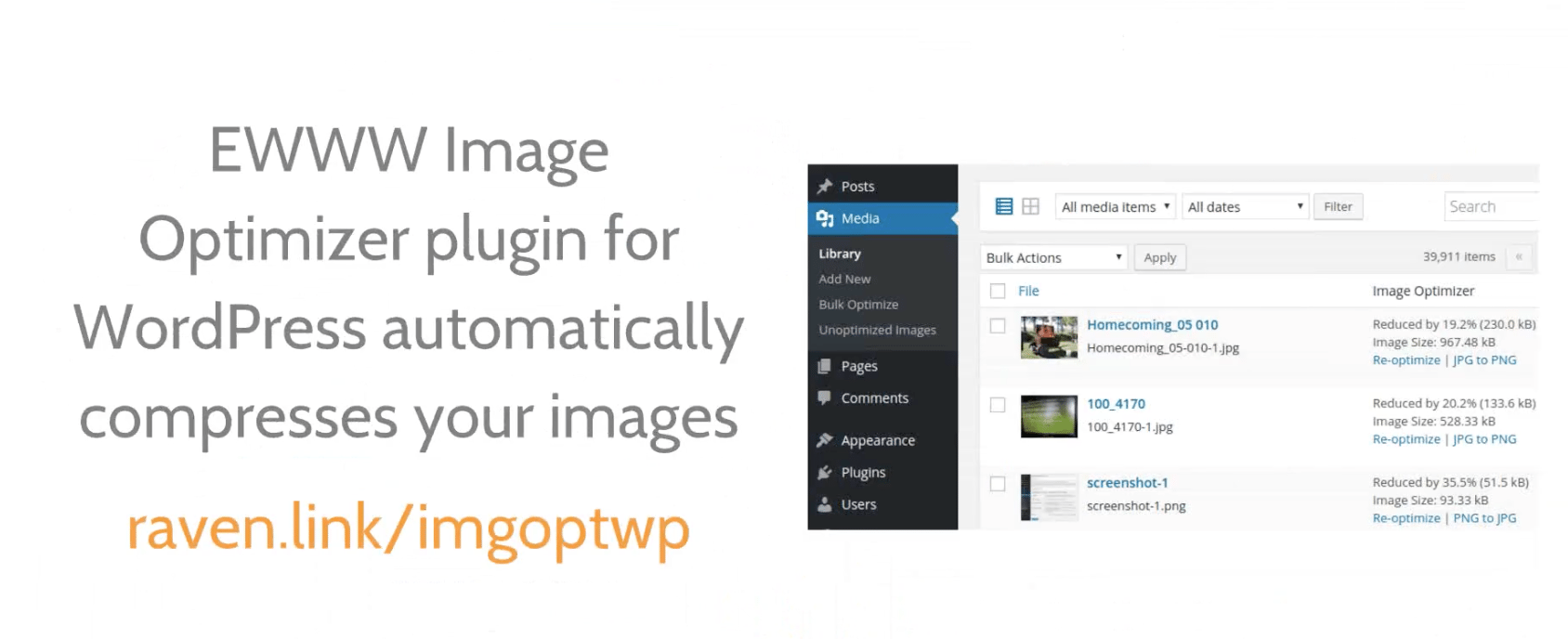
EWWW Image Optimizer

Опять же, есть более простой способ сжатия изображений. EWWW Image Optimizer автоматически оптимизирует и сжимает каждое загружаемое изображение. * Если вы являетесь клиентом WP Engine, мы запретить этот плагин но рекомендуем использовать облачную версию: https://wordpress.org/plugins/ewww-image-optimizer-cloud/
SRCSET

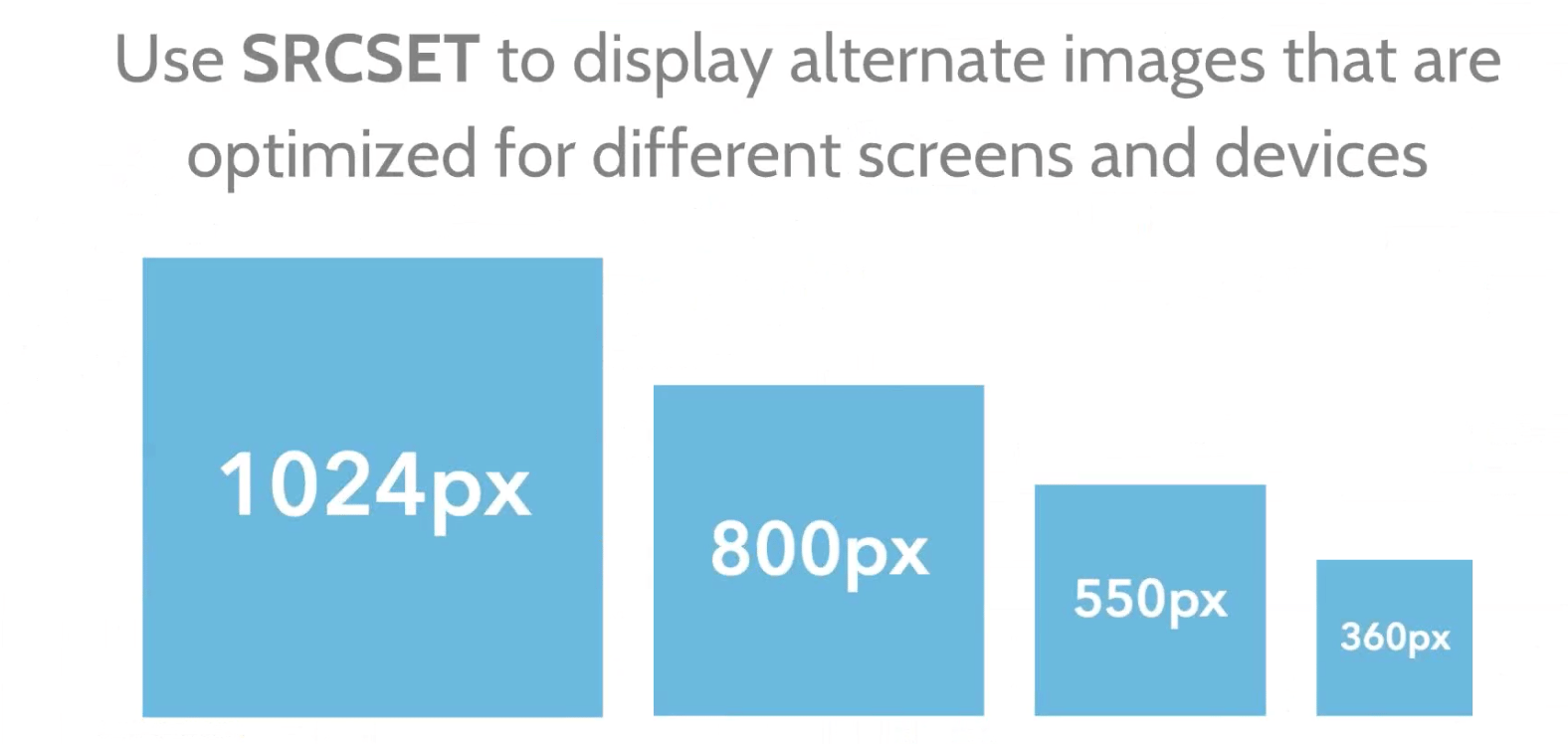
Существует новый стандарт HTML, который идеально подходит для ускорения изображений. Одно дело сжать изображение, другое - получить его размер, действительно оптимизированный для мобильных устройств. Способ исправить это - использовать SRCSET. SRCSET - это новый стандартный элемент, который идет с тегами изображений. Он позволяет вам указать альтернативные изображения для определенного размера экрана и разрешения. Например, если кто-то просматривал мое сообщение на телефоне, и его ширина составляла 306 пикселей, он бы вытягивался с правой стороны.

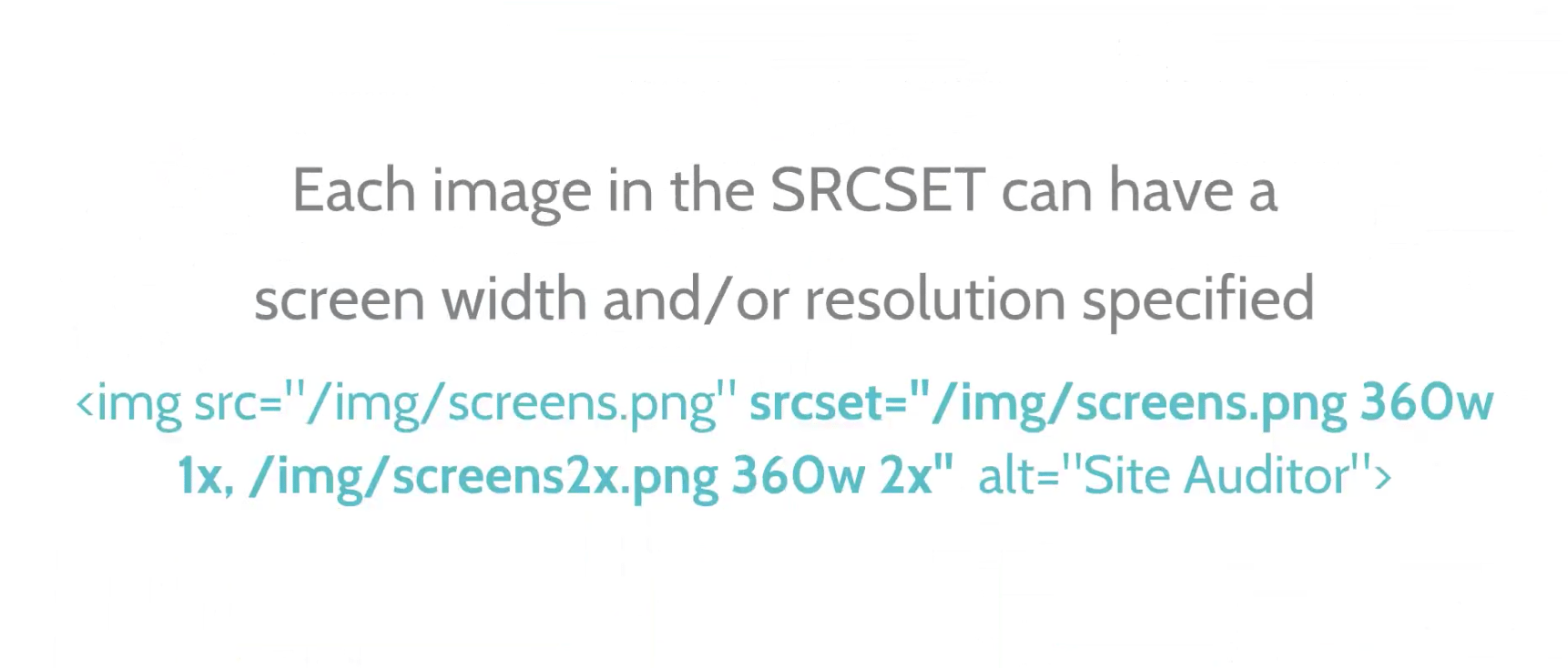
Вот пример того, как выглядит код SRCSET. Вы увидите, что код, прежде чем это нормально. Код SRCSET выделен жирным шрифтом; Вы можете указать альтернативное изображение здесь. У вас есть возможность указать ширину экрана (она указывает 360px или меньше), а также у вас есть возможность установить разрешение экрана. Это будет отображать разрешение в два раза, которое посетитель просматривает на экране сетчатки с высоким разрешением, поэтому оно не отображается как нечеткое изображение.

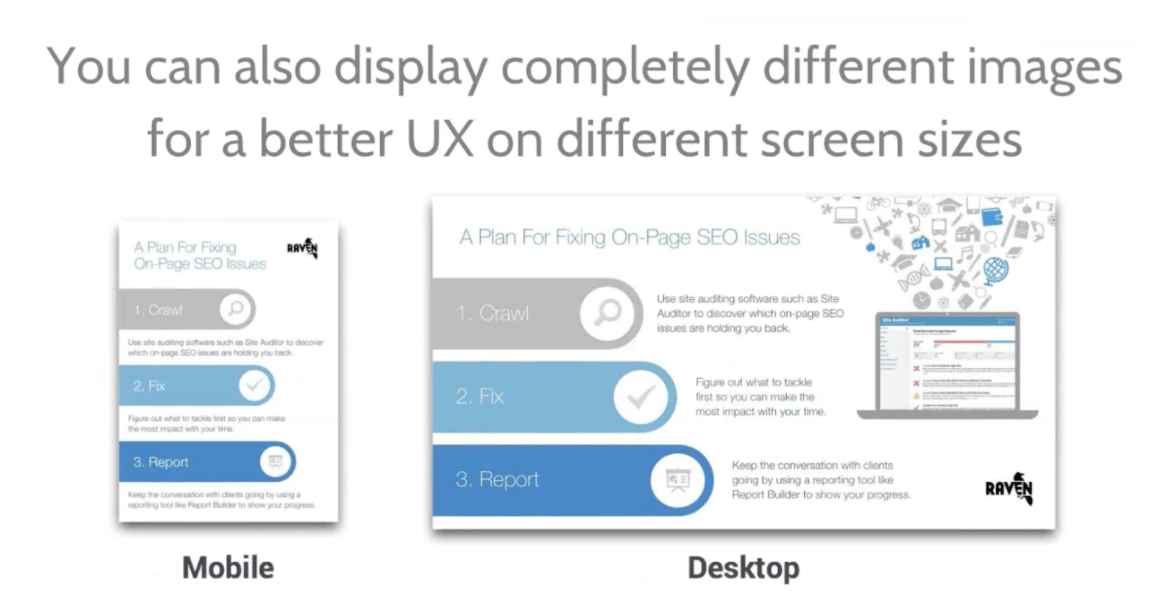
Одно дело создать маленькое изображение, чтобы ваша страница загружалась быстрее; Также важно, чтобы вы не просто изменили размер большого изображения на что-то маленькое и нечитаемое. Чтобы сделать шаг вперед, создайте совершенно разные изображения. Это прекрасно работает с SRCSET, потому что SRCSET просто указывает другое изображение. Создавая другое изображение с разными размерами и меньшим количеством информации, вы оптимизируете его для мобильных устройств и обеспечивает быструю загрузку.

Хотя нет плагина для создания совершенно нового изображения (это ваше дело), есть плагин, который будет автоматически конвертировать любое изображение, которое вы включаете в эти размеры. Проверьте один из них мобильные плагины чтобы помочь с отзывчивостью на вашем сайте.

Хотя мы обсудили множество технических SEO-советов и инструментов, чтобы получить преимущество перед вашими конкурентами, не имеет значения, насколько вы подробны или дотошны. Следующий совет - помочь вам в случае, если что-то сломается.
6. Мониторинг SEOgm
Google Search Console

Чтобы помочь устранить неизбежные проблемы, убедитесь, что вы добавили свой сайт в Google Search Console , Google приложил немало усилий, чтобы держать это в курсе. Он скажет вам, какие у вас есть ошибки, чтобы вы могли относительно легко их устранить.
Инструмент аудита сайта

Инструмент аудита сайтов будет автоматически контролировать ваш сайт еженедельно или ежемесячно. Вещи ломаются все время. Особенно, если вы не единственный, кто имеет доступ к вашему сайту. Другое дело, что интернет никогда не стоит на месте, вы всегда уязвимы.

Аудитор сайта делает именно то, что было только что описано. Это наиболее важный инструмент для аудита сайтов, обеспечивающий максимальную производительность вашего SEO.
Чтобы узнать больше об инструментах Raven, которые помогут вам достичь максимальной оптимизации SEO, смотреть полный вебинар Вот.
Похожие
SEO... WordPress Оптимизация блогов Создание блогов SEO-аудит сайта Sitemaps Мониторинг рейтинга в поисковых системах SEO конкурентный анализ Посмотреть больше SEO услуг Мы понимаем, что некоторые из наших клиентов - «Сделай сам». И мы все за это офигенное отношение. Именно поэтому мы предоставляем наши услуги SEO Консалтинг. * Мы можем помочь поднять ваш веб-сайт на новый уровень, предоставив информацию SEMRUSH, ценный инструмент SEO -
Это инструмент, широко используемый профессионалами SEO. SemRush позволяет анализировать присутствие вашего сайта в различных поисковых системах. Это позволяет вам определить стратегию получения трафика с помощью SEO или SEA и прогнозировать стоимость этой стратегии. Брисбен SEO
... seo-1.png> SEO - это искусство оптимизации страниц вашего сайта для привлечения целевого трафика на него. Чем больше посетителей вашего сайта, тем больше потенциальных клиентов или продаж. В SiteZero мы предлагаем решения SEO , которые сделают вас более привлекательными для поисковых систем и увеличат ваш трафик. Мы применяем обширные стратегии и методы на странице и за ее пределами, которые помогут вам увеличить количество релевантных и полезных SEO серия
Нью-Йорк Seo
Выбор лучшей нью-йоркской SEO компании ... Услуги SEO или поисковой оптимизации важны для маркетинга и рекламы вашего бизнеса. По этой причине важно, чтобы вы искали лучшее SEO эксперт Нью-Йорк должен получить лучшие нью-йоркские услуги SEO . При принятии решения о выборе компании необходимо учитывать множество факторов. Например, вы хотите убедиться, что их цены конкурентоспособны, что Кричащая лягушка - удобный инструмент SEO
Кричащая лягушка является незаменимым инструментом в области SEO. SEO выступает за поисковую оптимизацию и вращается вокруг поиска вашего сайта в поисковых системах. Сегодня Intrapreneur объясняет, что вы можете сделать с Sreaming Frog и почему этот инструмент так полезен! Screaming Frog - это паук, который сканирует все страницы вашего сайта, а затем предоставляет информацию о важных элементах SEO, а также освещает проблемы SEO. Затем Адвокат SEO Руководство для начинающих | Оптимизация сайта адвоката
В конце прошлого месяца Google опубликовал обновленную версию своего Руководства по поисковой оптимизации (ссылка в конце публикации), в котором изложены стандарты и методы, упрощающие для Google индексацию, сканирование и понимание содержания вашего сайта. В этом 32-страничном документе изложено огромное количество информации, предназначенной для людей всех уровней знаний SEO Услуги Бостон, Бостон SEO Компания Визион SEO
... seo-uslugi-boston-boston-seo-kompania-vizion-seo-1.jpg" alt="Мы местные Бостонская SEO компания , С нашим SEO услуги Мы уверены, что предлагаем политику возврата денег в течение 90 дней, если вы не удовлетворены результатами"> Мы местные Бостонская SEO компания , С нашим SEO услуги Мы уверены, что предлагаем политику возврата денег в течение 90 дней, SEO продвижение, оптимизация сайта - услуги SEO в Киеве, Львове от InSite
... поисковая оптимизация сайта, направленная на повышение его позиций, видимости в поисковых системах, прежде всего в Google. Чем выше позиция сайта в результатах выдачи поисковых систем - тем большее количество целевых посетителей перейдет из них на ваш сайт. Покажите пример: Человек вводит в Google запрос "Отдых под Киевом". Понятно, что сайтов, которые предлагают подобный отдых, довольно много. Пользователь не будет пересматривать все результаты Лос-Анджелес SEO команда
По данным Google, более 78% людей посещают сайты через поисковые системы. Чем выше рейтинг веб-сайта в поисковой системе, тем более заметным он будет для аудитории в результатах поиска. Поисковая оптимизация позволит вашему веб-сайту иметь более высокий рейтинг в поисковых Сколько стоит SEO?
В связи с тем, что SEO- индустрию трудно понять владельцам бизнеса, мы подумали, что поможем, написав этот пост в блоге « Сколько стоит SEO? «. С каждой SEO-кампанией, над которой мы работаем, мы сталкиваемся с разными препятствиями и разными конкурентами. Это важно понимать в начале
Комментарии
Q: мне нужно использовать видео SEO плагин или любой другой видео плагин SEO для видео Wistia на WordPress ?... пользоваться его преимуществами еще долго после окончания кампании. Кроме того, эта стратегия, одобренная гигантом поисковых систем Google AND, выдвигает на передний план ваш основной драйвер продаж - ваш веб-сайт. Основная проблема многих маркетинговых тактик (таких как PPC и печатная реклама) заключается в том, что их результаты сохраняются только до тех пор, пока вы их продолжаете. Не с SEO. На самом деле, когда все сделано правильно, Давайте спросим: имеет ли смысл стремиться к AMP, когда время загрузки нашего мобильного сайта составляет 1 секунду, а версия AMP - 1,5 секунды?
Давайте спросим: имеет ли смысл стремиться к AMP, когда время загрузки нашего мобильного сайта составляет 1 секунду, а версия AMP - 1,5 секунды? Больше фрагментов и идей Темы были обсуждены подробно, и больше вопросов было задано от аудитории, и обсуждения развились. Так что не хватило места для большего количества тем. В двух словах: Доступ к журналам Тема журналов доступа была открыта примерно в прошлом году, и у нескольких консультантов Итак, почему тогда, если у вас есть поисковая оптимизация вашего сайта, или SEO, для краткости?
Итак, почему тогда, если у вас есть поисковая оптимизация вашего сайта, или SEO, для краткости? Причина просто, больше. Используя SEO, ваш сайт будет занимать более высокое место в поисковых системах, получать больше трафика, больше конверсий (таких как телефонные звонки и электронные письма), что приведет к увеличению числа клиентов и увеличению бизнеса. С учетом сказанного, рейтинги - не единственный компонент отличной поисковой оптимизации! Допустим, вы находитесь на Почему это важно, если вы используете плагин Yoast SEO правильно?
Почему это важно, если вы используете плагин Yoast SEO правильно? SEO это путешествие. Независимо от того, что кто-то говорит вам, SEO - это постоянное усилие, где вы вносите небольшие, постепенные изменения. Эти изменения в конечном итоге складываются и имеют значение. Но вы должны продолжать делать эти улучшения. Yoast SEO - отличный плагин, который поможет вам сделать улучшения, но вы должны сделать всю работу. Вы не можете просто установить плагин SEO и все готово. Вот вопрос: включает ли выбранная вами тема мета-описание автоматически, и если вы это сделаете, готовы ли вы удалить его, если вы установите плагин, который тоже это делает?
Вот вопрос: включает ли выбранная вами тема мета-описание автоматически, и если вы это сделаете, готовы ли вы удалить его, если вы установите плагин, который тоже это делает? Тема, которую я использовал в блоге, не делала этого анализа, и хотя я установил плагин SEO, с помощью которого я могу вручную вводить мета-описание, выбирая текст, который дает мне лучший контроль, сама тема также продолжала печатать цель описание настроено в их функции. Что ж, давайте посмотрим правде Какой у вас опыт работы с SEO в WordPress?
Какой у вас опыт работы с SEO в WordPress? Каковы ваши советы WordPress для SEO? У тебя есть еще плагины и советы? Мы с нетерпением ждем ваших комментариев! Поиск одного Агентство WordPress ? Мы рады помочь. Хотите узнать больше о WordPress SEO или вам нужна помощь?
Хотите узнать больше о WordPress SEO или вам нужна помощь? Посмотреть наш сервис Быть найденным лучше с Google , Подходят ли темы к подлинным интересам читателей сайта, или сайт генерирует контент, пытаясь угадать, что может занять хорошее место в поисковых системах?
Подходят ли темы к подлинным интересам читателей сайта, или сайт генерирует контент, пытаясь угадать, что может занять хорошее место в поисковых системах? Предоставляет ли статья оригинальное содержание или информацию, оригинальную отчетность, оригинальное исследование или оригинальный анализ? Предоставляет ли страница существенную ценность по сравнению с другими страницами в результатах поиска? Какой контроль качества выполняется для контента? Описывает Является ли создание SEO текстов журналистской деятельностью?
Является ли создание SEO текстов журналистской деятельностью? Как только SEO-копирайтер становится журналистом, сбор с фрилансеров ложится на Künstlersozialkasse. Тексты песен публикуются, и не имеет значения, являются ли они техническими текстами или рассказами. Согласно Федеральному социальному суду, любой, кто работает журналистом, писателем или иным образом публицистом, обычно считается публицистом. Лекционная деятельность исключена из сбора. Но в противном случае нет никакой Что такое SEO на странице и SEO вне страницы?
Что такое SEO на странице и SEO вне страницы? SEO на странице - это оптимизация контента, кода и других частей вашего сайта, которыми вы управляете. Вне страницы SEO означает принятие мер для создания доверия, авторитета, социальных сигналов и входящих ссылок. Вам нужны оба типа оптимизации в вашей стратегии SEO. Теперь, когда все ясно, давайте рассмотрим более подробно, как работает SEO. Как работает SEO? Влияет ли A / B-тестирование на SEO вашего сайта?
Влияет ли A / B-тестирование на SEO вашего сайта? Вот несколько рекомендаций Google, которым должны следовать все профессиональные маркетологи, чтобы избежать штрафов и влияния на рейтинг своих веб-сайтов во время A / B-тестирования. Избегайте маскировки, говорит Google
В связи с тем, что SEO- индустрию трудно понять владельцам бизнеса, мы подумали, что поможем, написав этот пост в блоге « Сколько стоит SEO?
Давайте спросим: имеет ли смысл стремиться к AMP, когда время загрузки нашего мобильного сайта составляет 1 секунду, а версия AMP - 1,5 секунды?
Итак, почему тогда, если у вас есть поисковая оптимизация вашего сайта, или SEO, для краткости?
Почему это важно, если вы используете плагин Yoast SEO правильно?
Вот вопрос: включает ли выбранная вами тема мета-описание автоматически, и если вы это сделаете, готовы ли вы удалить его, если вы установите плагин, который тоже это делает?
Вот вопрос: включает ли выбранная вами тема мета-описание автоматически, и если вы это сделаете, готовы ли вы удалить его, если вы установите плагин, который тоже это делает?
Какой у вас опыт работы с SEO в WordPress?
Каковы ваши советы WordPress для SEO?
У тебя есть еще плагины и советы?
Поиск одного Агентство WordPress ?